About the Project
Panther is a reputable provider of security information and services within the cybersecurity industry. They provide real-time security detection, swift incident response, & thorough investigations.
We are asked for a refresh branding, new website design and CMS development for the company.
The project's success not only boosted Panther's cybersecurity reputation but also helped secure funding in three rounds.
Problems
Through UX research, we uncovered user struggles—complex security data, false alerts, and high maintenance costs. We empathized with their pain points and worked on it.
Challenges
Making complex content like cyber security accessible to non-industry people. Designing illustrations, icons, graphs, and animations to make the content easy and meaningful for everyone.
Our Solutions
We have introduced multiples features to address the problems, for example, customized detection, code-driven automation, zero-ops administration.
Sketch
As we embarked on Panther's project, our initial step involved sketching. We transitioned concepts onto paper, envisioning screen-to-screen interactions to shape our design process.
Wireframe
After sketching, we moved on to wireframing for Panther. Wireframes provided a structured blueprint, defining layout and content placement.
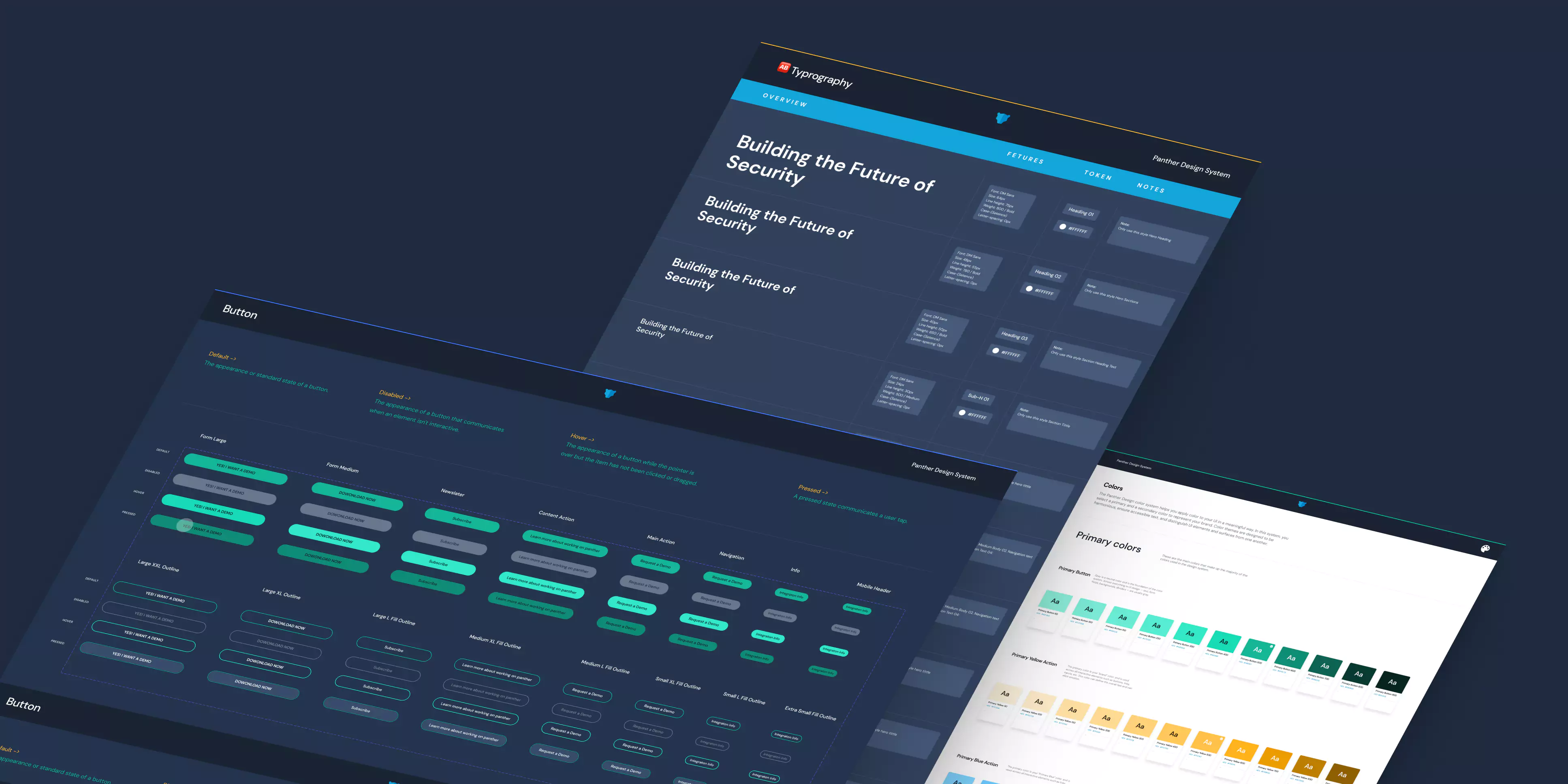
Style Guide
As our project progressed, we crafted a style guide that covered branding elements like colors, fonts, and imagery, ensuring a unified visual identity.
Visual Output
We transformed wireframes and the style guide into a tangible visual output, resulting in a realistic and engaging user interface.
Conclusion
Our partnership with Panther encapsulates the essence of design excellence. We navigated challenges, applied creativity, and delivered a user-focused, aesthetically pleasing, and brand-consistent solution.