Prototyping is the process of turning your brilliant ideas into tangible digital realities. It involves transforming sketches into functional representations of your product. This phase is crucial for designers, product owners, and business analysts.
This is because it helps to figure out user needs, navigation, information architecture, usability, accessibility, UI, and visual design. A well-crafted prototype is essential as it allows you to identify and address potential issues early on, giving you a better understanding of how your idea will work in practice.
Creating a prototype according to your vision is not just about your skills the right tool is equally important to apply your skills properly. The ideal tool varies from person to person based on individual preferences and comfort levels with it.
With the many available tools, our Musemind agency researched our in-house expert designers and considered public reviews to compile our top 5 prototyping and design tools for UX/UI designers. Here are the top 5 tools we found:
- Figma
- InVision
- Proto.io
- Sketch
- Farmer
Want to explore why these tools are on the top of the chart? Don’t hesitate to go deep into the discussion then.
5 Best Prototyping Tools For UX UI Designers
Based on their features and feedback, these 5 tools are currently the best prototyping tools for UX/UI designers.
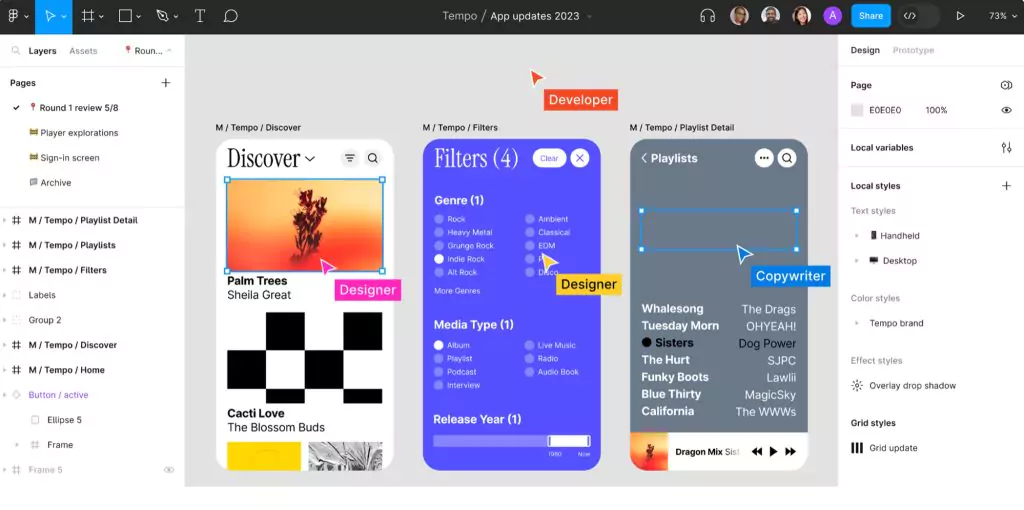
1. Figma
Having a clickable prototyping option is the most important feature to look for in a prototyping tool. Figma’s one of the key features is clickable prototyping. With this feature, you can click or tap on different parts of the design to simulate the experience of using a real application or website.

Aside from this, it's well-known for its real-time collaboration feature for collaborative UI design. This feature lets you work seamlessly even if you work with multiple team members simultaneously, which is highly important for creating a prototype that perfectly represents your sketch.
What’s more? It has all the essential features for prototyping, like reusable components and a wide range of plugins. Additionally, this tool is platform-independent and supports all OS like Windows, iOS, Linux, and Android.
Key Features
Pros
Cons
- Lack of offline resources
- Lack of community assistance
Read Also: 10 Skills Every Product Designer Needs to Succeed
2. InVision
You don't need to know the code if you choose InVision as your prototyping tool, as it has code-free UI prototyping options. You could benefit from this if you are a beginner or if you want to boost your efficiency by eliminating coding time. A key advantage of InVision prototypes is they can be animated, and you can use them for live demos and user testing. This is all thanks to its multi-use interactive prototype.
Plus, it's an all-in-one tool that can do everything you need for UX design, so you don't need multiple tools. As a result, a single subscription gives you access to a full suite of tools, including Freehand for wireframing and real-time collaboration, Studio for screen design, and interactive prototyping.

InVision is not just about this. You can also easily access the version history to track the change you made. It’s how you can come up with the best version of prototyping by using it.
Key Features
Pros
Cons
• Limited capability for other design tools
• No browser-based access for InVision Studio
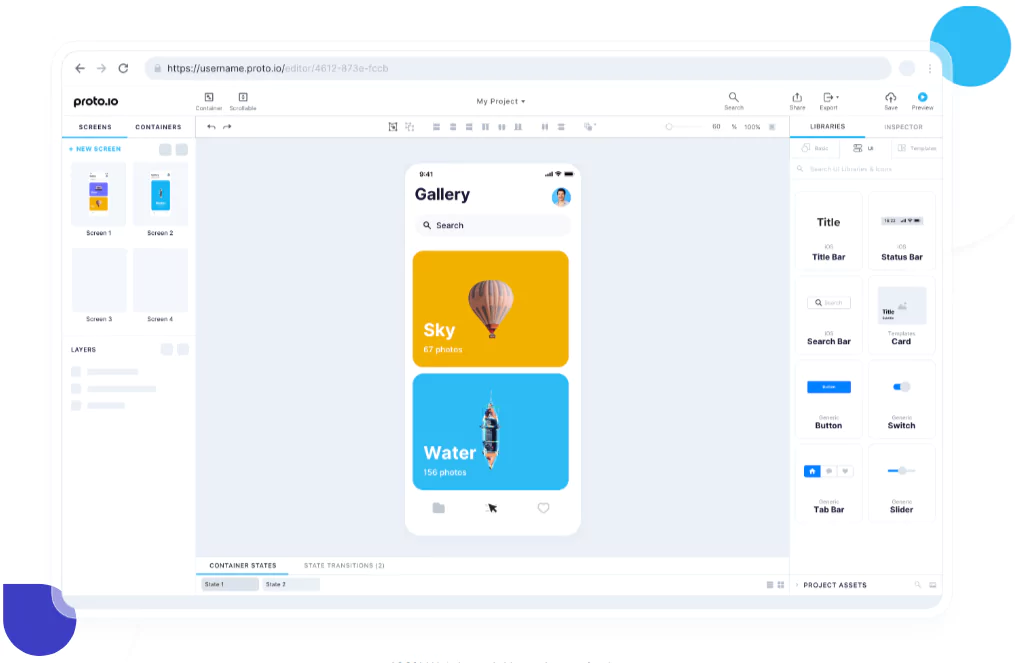
3. Proto.io
Proto.io lets you add multiple, parallel, and sequential interactions to a prototype. This means that any single event can trigger multiple interactions sequentially or concurrently. Its interaction builder lets you build various interactions for your prototypes based on events or actions.

Furthermore, states and timeline animations make it easy to create interactive HTML5 animations with it. Since it's timeline-based, it allows you to animate UI components. As a whole, it’s a handy feature for interactive prototyping. As a result, Proto.io has been considered one of the best prototyping tools.
Key Features
Pros
Cons
- Does not have offline editing capabilities
- Changes made to files require manual uploads
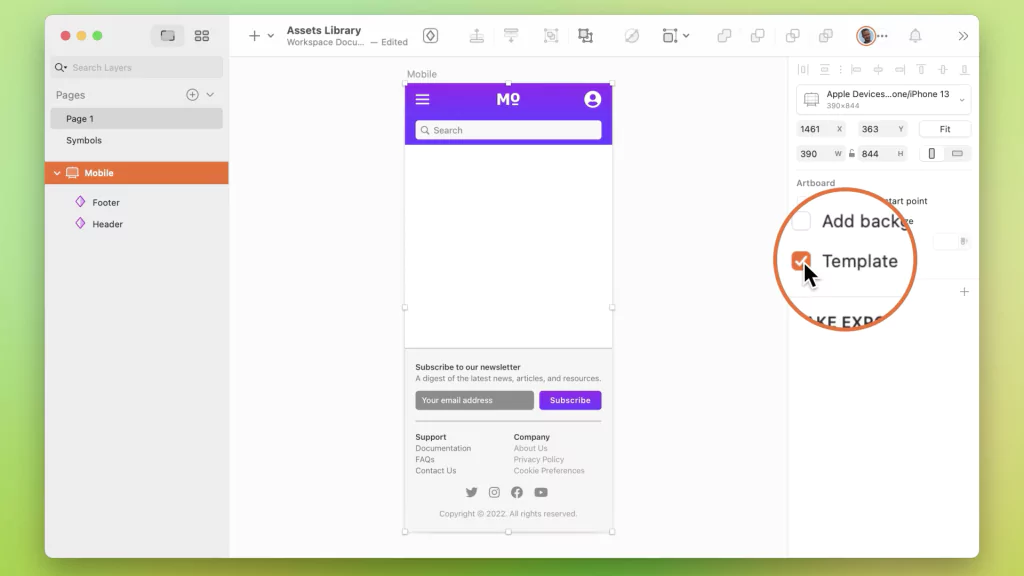
4. Sketch
When you prototype with Sketch, you get access to one of the most crucial features: artboards. Artboards are the building blocks of any prototype, and you can set them up as screens or overlays. Overlays display the artboard on top of the previous one, while screens fill the whole window. This allows you to recreate user interactions and simulate scrolling behavior within the prototypes.

But that's not all! Sketch also offers reusable elements, another super important feature for prototyping to enhance efficiency. You can store your created elements for reusing them, making Sketch the go-to tool for the vast majority of UX/UI designers. Additionally, the preview and sharing feature allows you to get real-time feedback to check the feasibility of your design.
Key Features
Pros
Cons
• Only available for MAC users
• Unable to freehand draw
• May lag with larger file
5. Framer
Framer is a top-tier prototyping tool that allows you to design prototypes and ship websites without needing a front-end team or web programming skills. This makes it beginner-friendly and less complex to use. With the end-to-end tools, every member of your team can get involved and edit from their end, which enhances collaboration and helps you generate the best prototyping version.

But wait, there's more! Framer also provides a code editing option based on CoffeeScript. As a result, you can edit UI elements, graphics, and predefined tools easily with it. Additionally, direct publishing is another convenient feature that allows you to build and ship production websites directly from the canvas. This means you can develop your design from a wireframe to a prototype all the way to a working website or project. Together, these features make Framer a top prototyping tool.
Key Features
Pros
Cons
- Code knowledge require
- Doesn't have as many tutorial videos as others
- Back-end integration is not available
Conclusion
When selecting the tools that will be utilized for your project, you should take into consideration the learning curve, the amount of fidelity, and perhaps most importantly, how these tools will serve your entire team.
When choosing which program to use for your project, keep in mind all of these factors, even though the majority of UX designers would be perfectly content using any of these tools.
If the tool is intuitive and simple to operate, you and the other members of your team will have an easier time creating new things and working together, just like in Musemind.
Frequently Asked Questions (FAQ)