As we all know, there are two types of prototyping: low-fidelity prototyping and high-fidelity prototyping. But don’t you get confused when we have to choose between them? It’s pretty normal if you are not even sure when they are necessary. Hopefully, after going through the following points, you’ll get rid of all your confusion.
But before that, let’s be clear about…
What is A Prototype Why is it Used in The Design Process?
Let’s assume you've got an idea for a new product. You're excited about it, but you're not sure if it's going to be a success. How can you test your idea without investing a lot of time and money?
That's where prototyping comes in. A prototype is a scaled-down version or simulation of your product that you can use to visualize and evaluate its features, interactions, and overall user experience.
The benefits of prototyping are many. First, it allows you to test your ideas before you invest a lot of time and money in development. This can save you a lot of money in the long run.
Second, prototyping allows you to get feedback from users early on. This feedback can help you improve your product and ensure that it meets your target audience's needs.
Third, prototyping can help you to identify and fix any problems with your product before it goes to market. This can help you avoid costly mistakes and ensure your product is successful.
The following are the reasons why a prototype is used in the design process.
So, you've learned about prototyping and why it's important in the design process. Now, let's talk about the two main types of prototypes: low-fidelity and high-fidelity, before choosing one between them.
What is A Low-fidelity Prototype?
The fidelity of a prototype can vary depending on its functionality, visual design, or content. A low-fidelity or lo-fi prototype is not interactive on its own, has an incomplete visual design, or lacks content. Lo-fi prototypes are a simple way to communicate a high-level design concept in a tangible way.
Lo-fi prototypes are typically used for functionality testing rather than visual design. To simulate how a user will interact with the product, the designer will use a prototyping kit or manually shift through sketches or wireframes. Therefore, low-fidelity prototypes can be divided into two groups.
Paper Prototypes
Team members can quickly visualize user flows and interactions using paper prototypes. Paper prototyping is a great way to get ideas down on paper in a time-constrained environment like a design sprint. Using paper “screens” laid out on a desk or whiteboard, teams can collaborate and share ideas effectively.
Although none of the elements are clickable, paper prototypes allow teams to design screen layouts and flows, saving time when creating initial digital wireframes.
Clickable Wireframes
Clickable wireframes are simplified representations of your app or website. They enable you to ignore your prototype's visual and interactive aspects to concentrate on the content structure and functionality.
These are low-resolution digital representations of how screens move. Each frame will typically contain simple lines and shapes and a prominent CTA for navigation.
What is A High-fidelity Prototype?
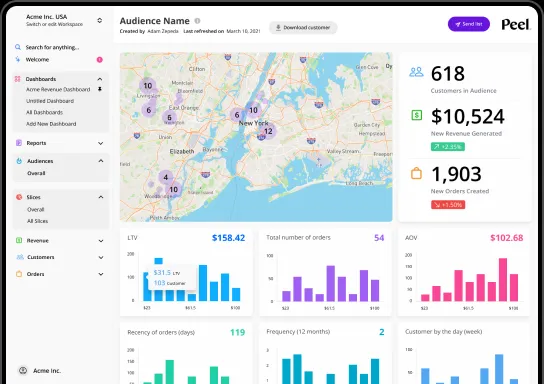
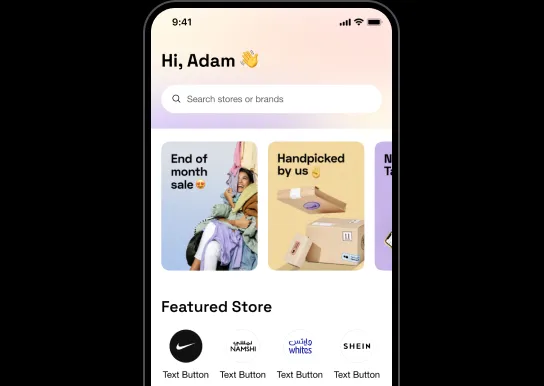
Hi-fi prototypes, also known as high-fidelity prototypes, are essentially functional prototypes. They appear and act as closely as possible to the finished product. A hi-fi prototype that is realistic, detailed, dynamic, and functional. They have the appearance of a real app or website, the same content as the final design, and are interactive.
A team refines its designs through testing, iteration, and clarification before producing a hi-fi prototype. For further testing, hi-fi prototypes are typically used. They can also be presented to stakeholders for approval or feedback during the final stages.

Hi-fi Prototypes vs. Lo-fi Prototypes
There are some key differences between lo-fi and hi-fi prototypes. You can see their ground differences in the table below. It’ll help you to compare them side by side.
As hi-fi prototypes require more time and effort to develop, they are more expensive. They’re ideal for real-world usability testing. They enable designers to test very specific aspects of their design choices, such as animated transitions, user journey stages, and micro-interactions.
On the other hand, low-fi prototypes are inexpensive, quick, and useful for team collaboration. They’re especially useful when a designer needs to explain something to a stakeholder or developer.
While low-fidelity prototypes are useful internally, they can confuse users during testing. With their limited design and dynamics, they can require a lot of imagination to get the gist.
It all boils down to the usual trade-off between time vs. money vs. quality, but some general guidelines can be applied to various projects. Most likely, you’ll start with a low-fidelity prototype that, after receiving feedback, evolves into a high-fidelity prototype that, if not stopped, will be iterated until the difference between your prototype and the “final” design is eliminated.'

However, you must decide which is best for you based on the requirements of your project. To help you make decisions on which one to choose, the following situations are given below –
When to Use Low-fi prototypes?
When to Use High-fi Prototypes?
Conclusion
At Musemind, we go from low to high-fidelity prototypes and iterate as many times as needed to get the best possible design. You can check our Behance and Dribble accounts to learn more about work. We would love to hear your feedback!