About the Project
ExpressText is a renowned platform that enables businesses to send mass text messages to their customers efficiently, promoting sales, events, and distributing coupons to build customer loyalty.
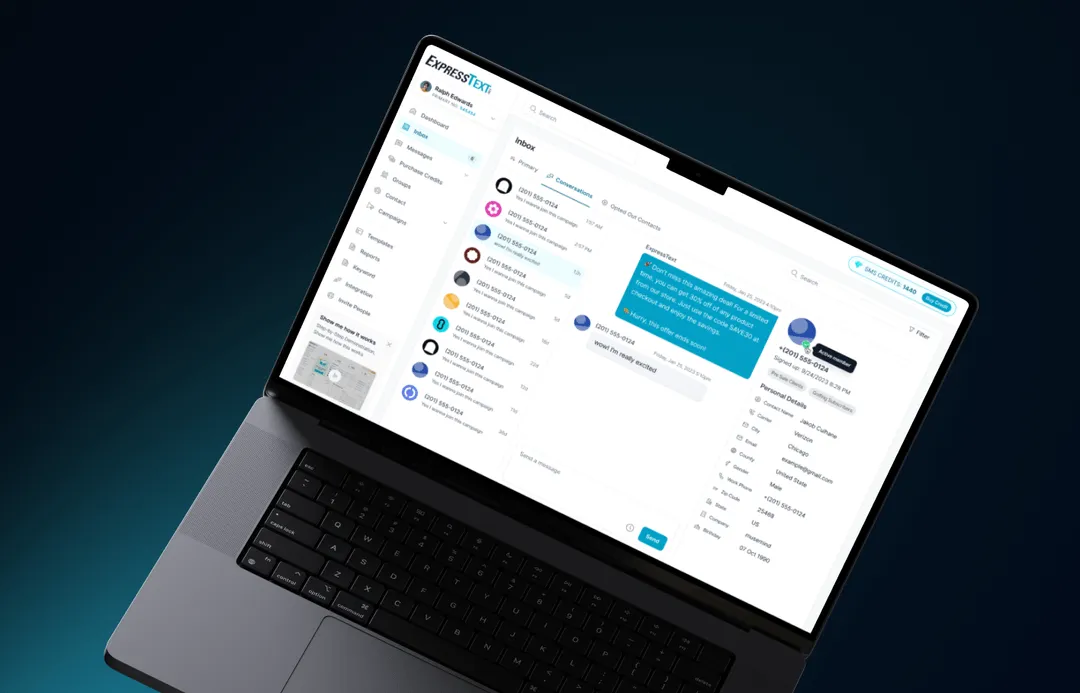
Over a four-month redesign project, we revamped its UI/UX for better usability and aesthetics, delivering a user-friendly, intuitive interface.
Problems
The problem with Express Text was its outdated design and complex user experience. The platform's interface was not user-friendly, making it difficult for businesses to use it efficiently.
Challenges
The platform had large scale and extensive data management needs, which made organizing the information architecture complex. Additionally, we encountered technical barriers since the client was not familiar with Figma.
Solutions
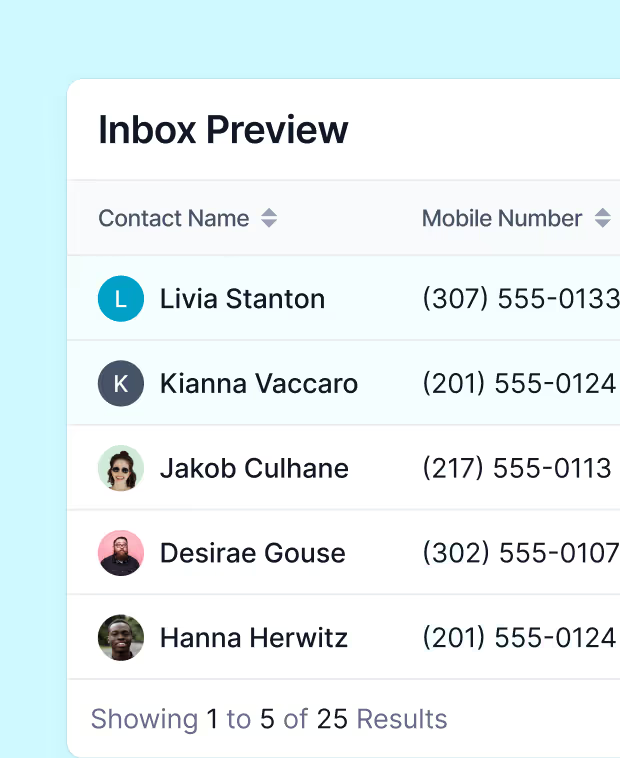
We modernized the UI to refresh the platform's visual appeal. Additionally, we simplified the navigation enhancing overall efficiency and making the platform more intuitive to use.
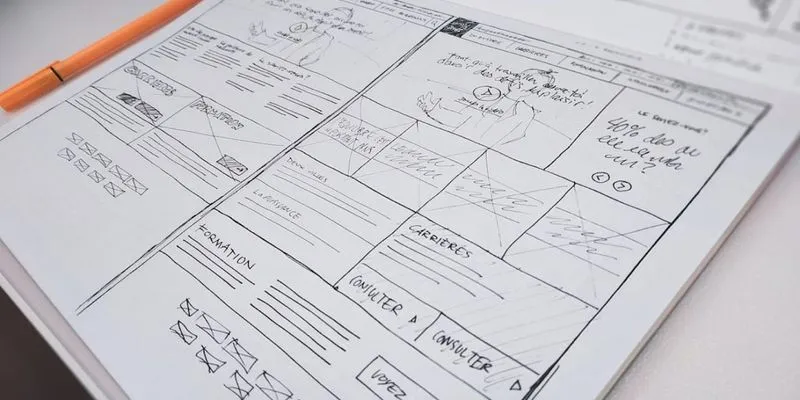
Sketch
We developed low-fidelity prototypes to ensure we stayed on track. Given the vast amount of data and complex requirements, these prototypes helped us to make informed adjustments early.
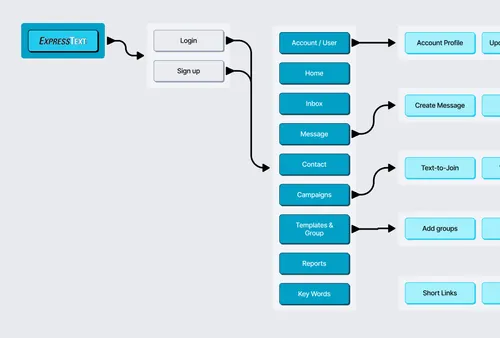
User Flow
We designed clear user flows to simplify managing mass text messages, ensuring users could efficiently navigate tasks—from composing messages to analyzing results—making the platform intuitive and user-friendly.
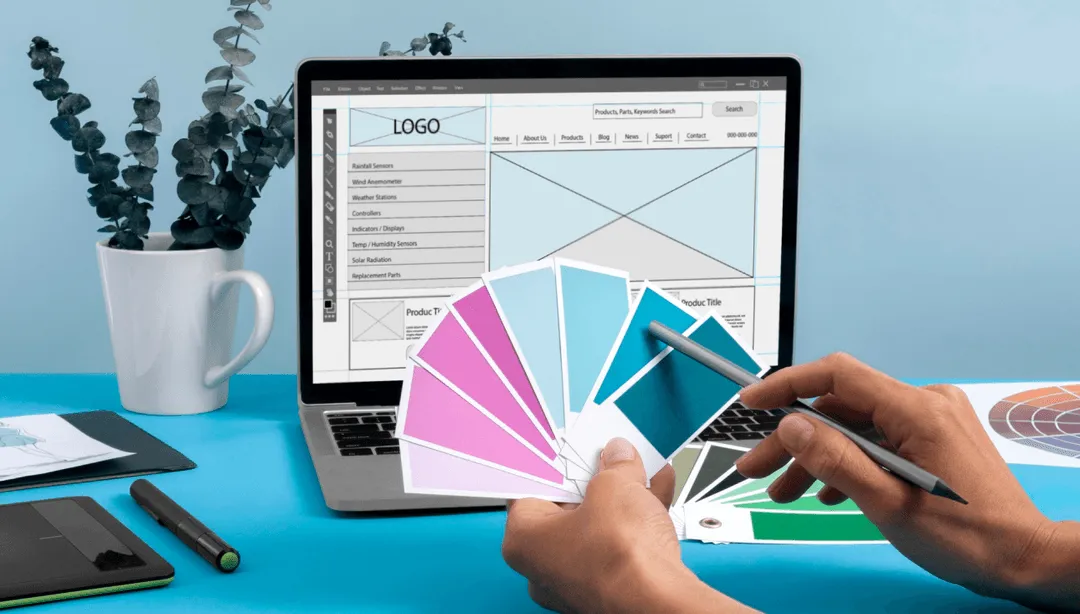
Style Guide
We developed a style guide featuring a multi-color palette to distinguish different functions and data levels. This approach eas taken for clear visual hierarchy and easy navigation across varied features.
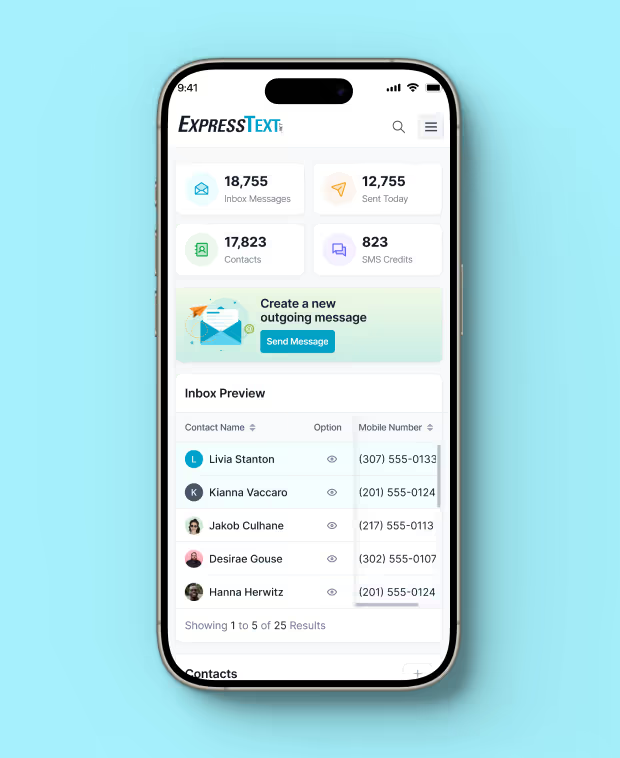
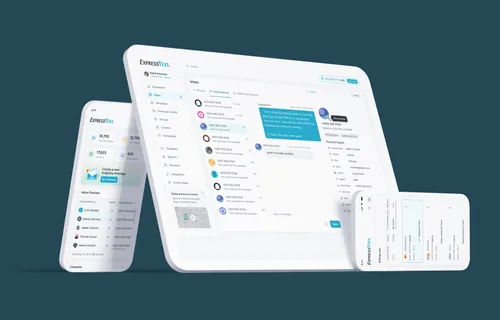
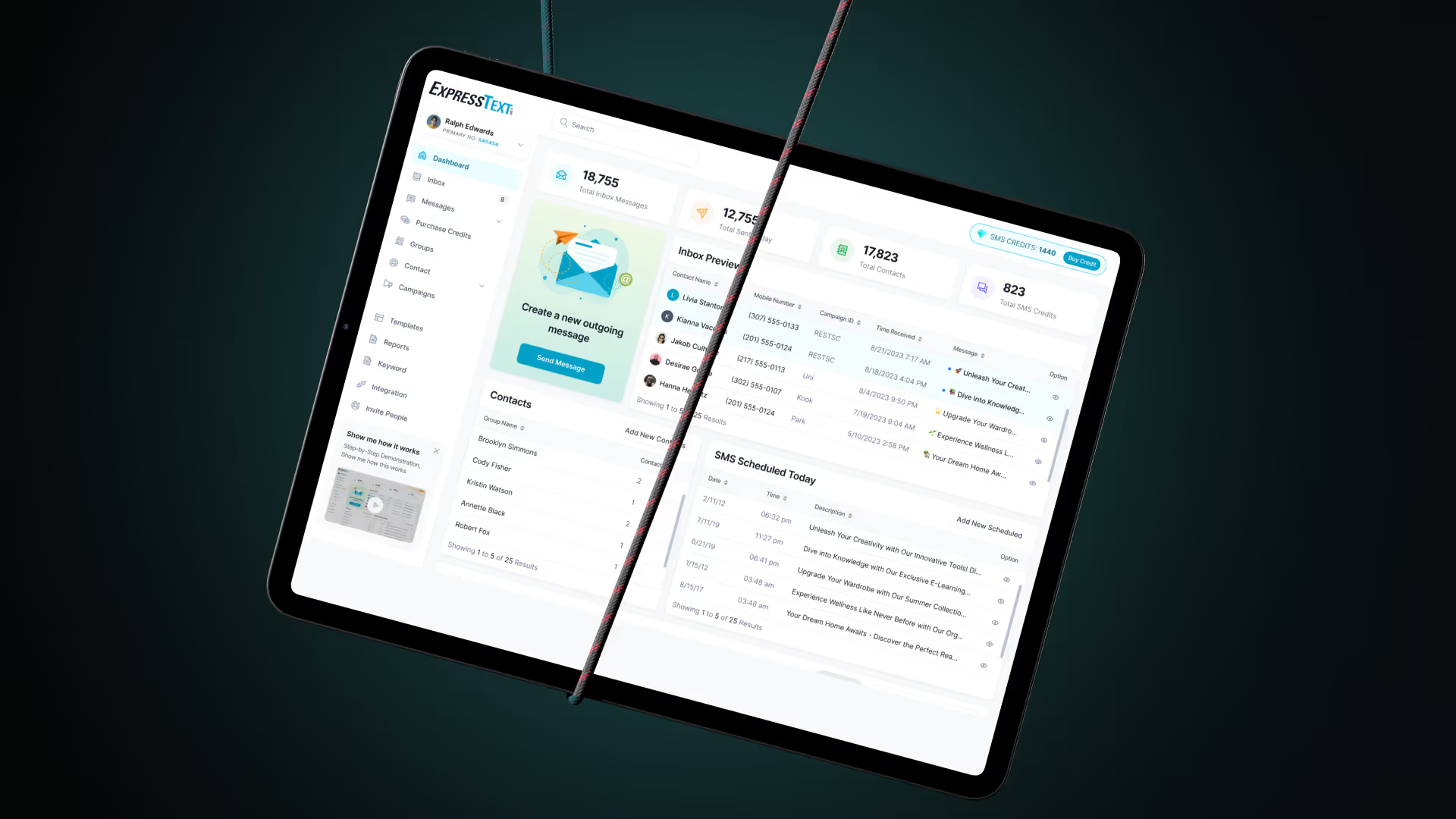
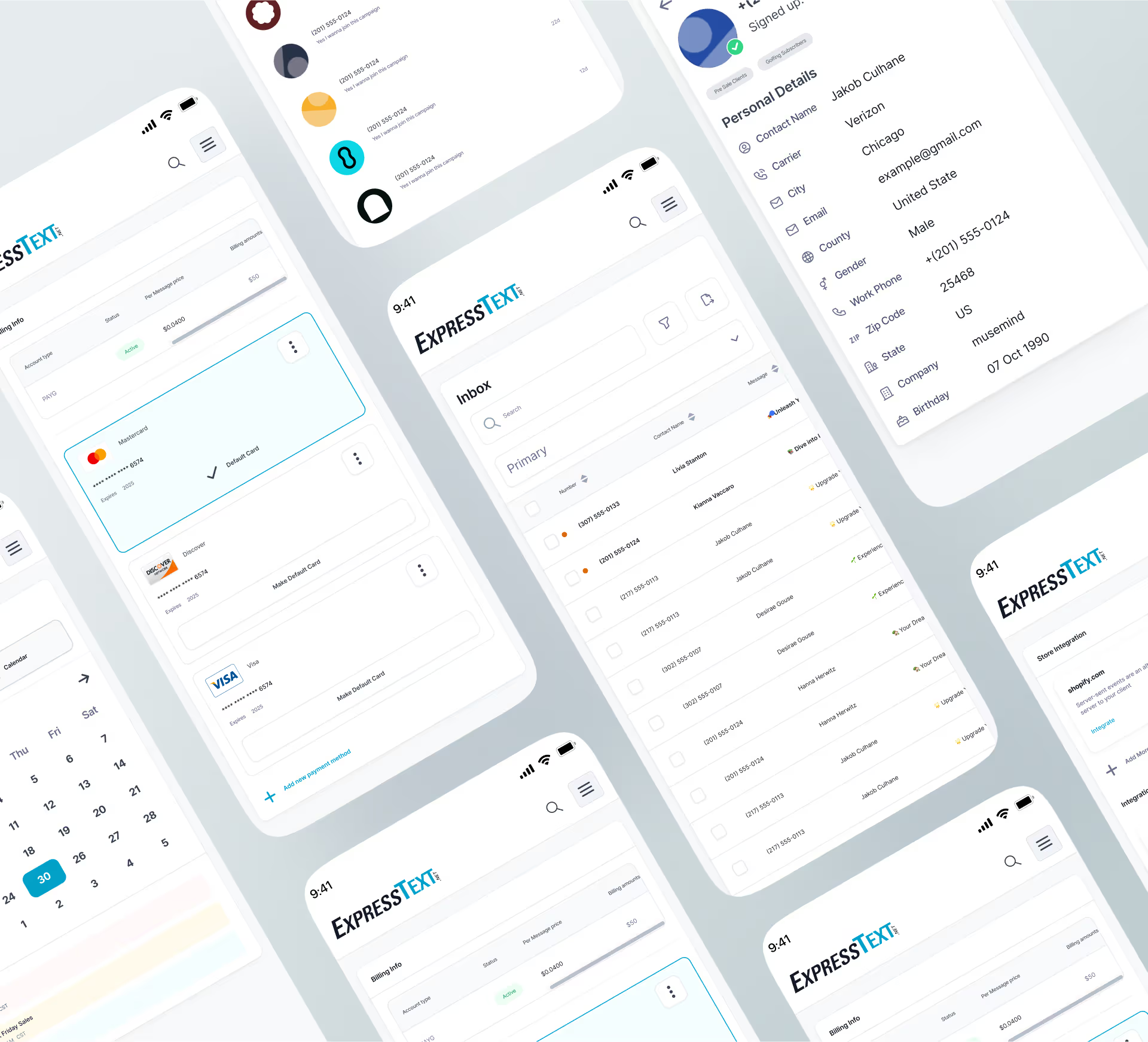
Responsiveness
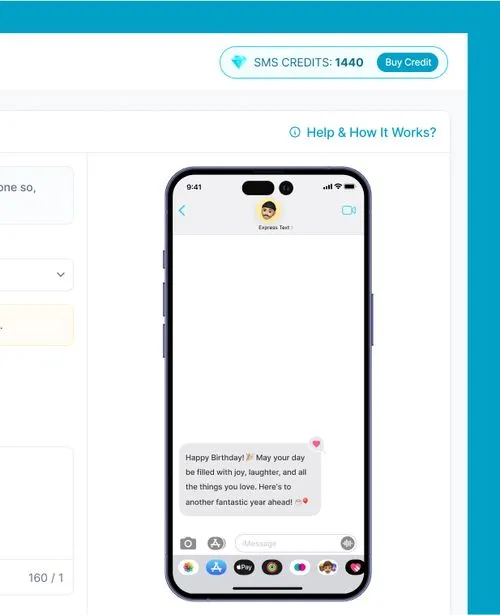
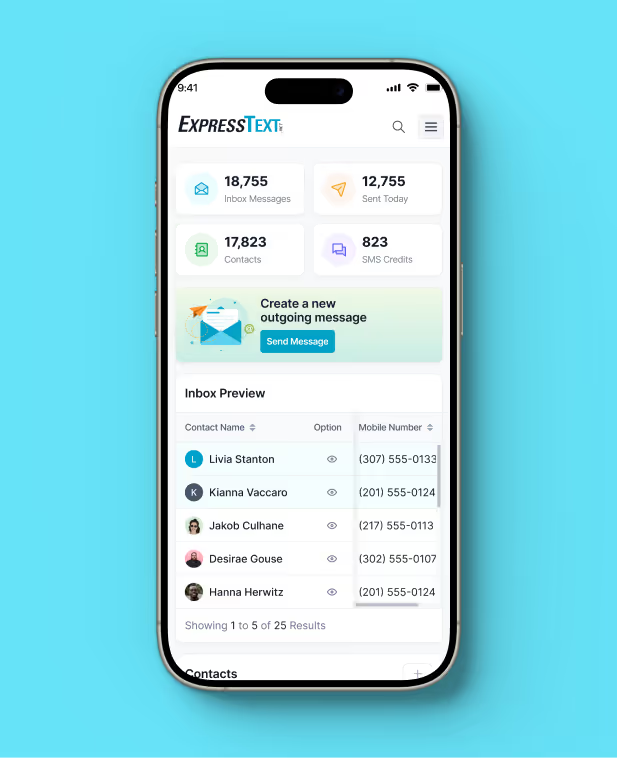
We made the entire ExpressText platform responsive, ensuring that users can manage and send mass text messages seamlessly across all devices, including desktops, tablets, and mobile phones.
.avif)