About the Project
PixelSwap is a cutting-edge decentralized exchange (DEX) built on the TON blockchain, enabling users to swap cryptocurrencies directly from their wallets without a central intermediary.
This was a short-term project of 2 weeks. We revamped their website and created a new logo, branding guideline and landing page to elevate their platform’s design and user engagement.
Problems
The existing design for PixelSwap was outdated and did not accurately reflect the innovative the advanced technology and user-centric features of their platform.
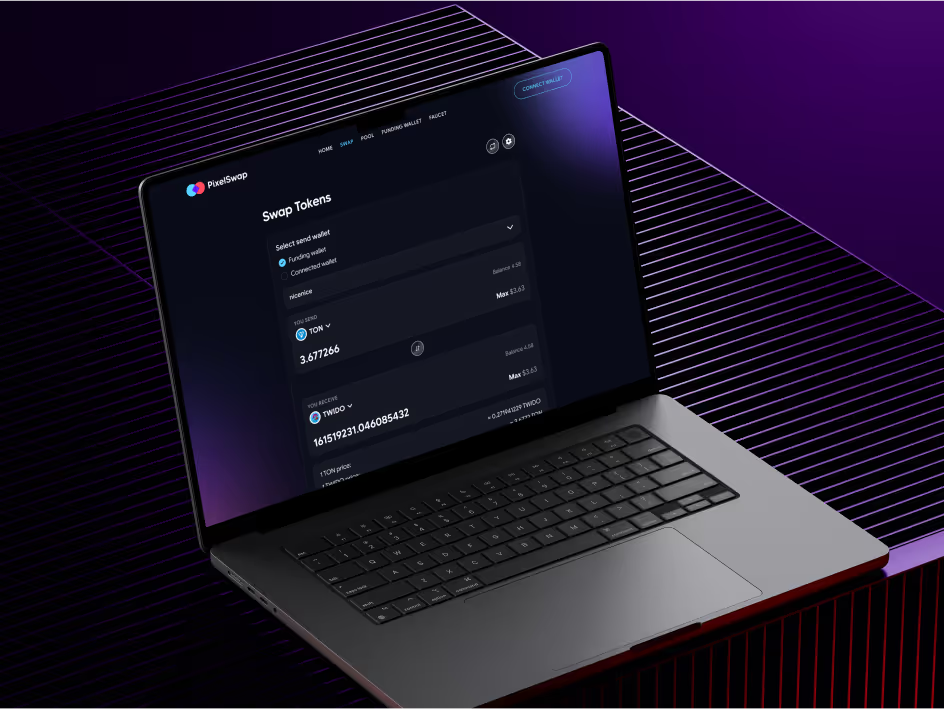
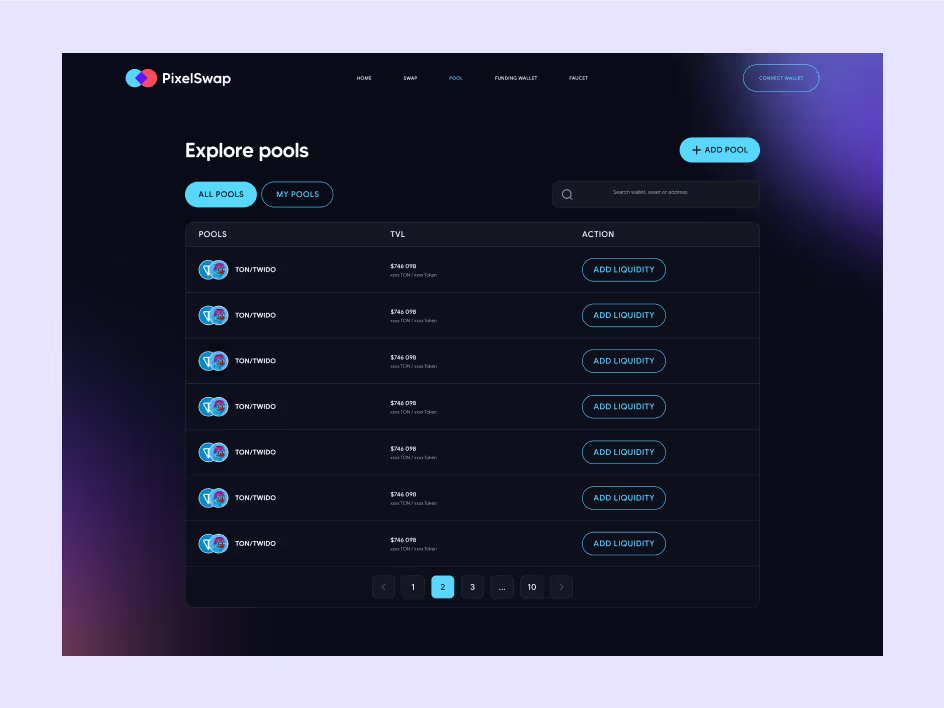
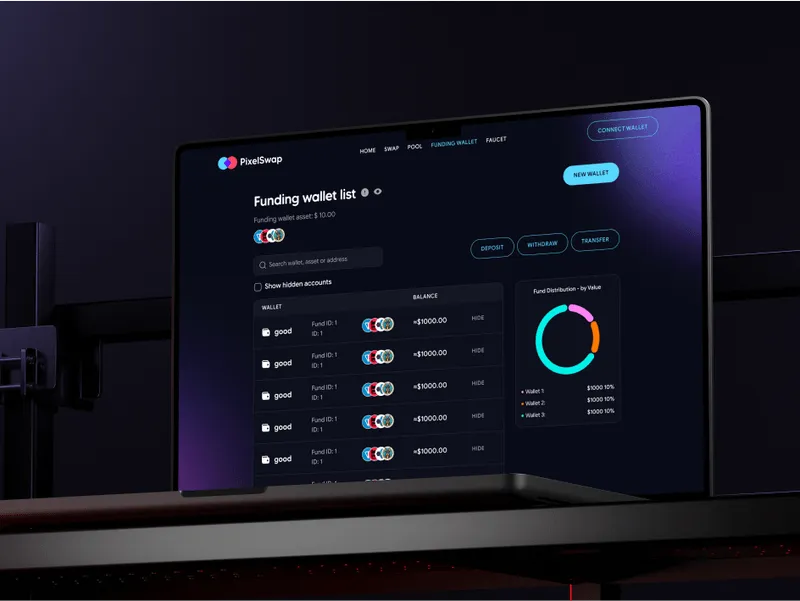
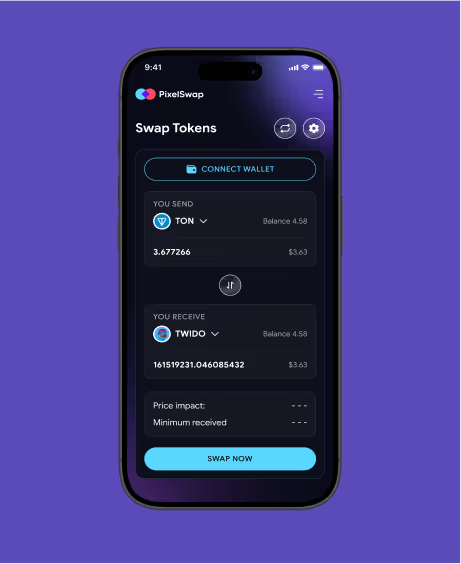
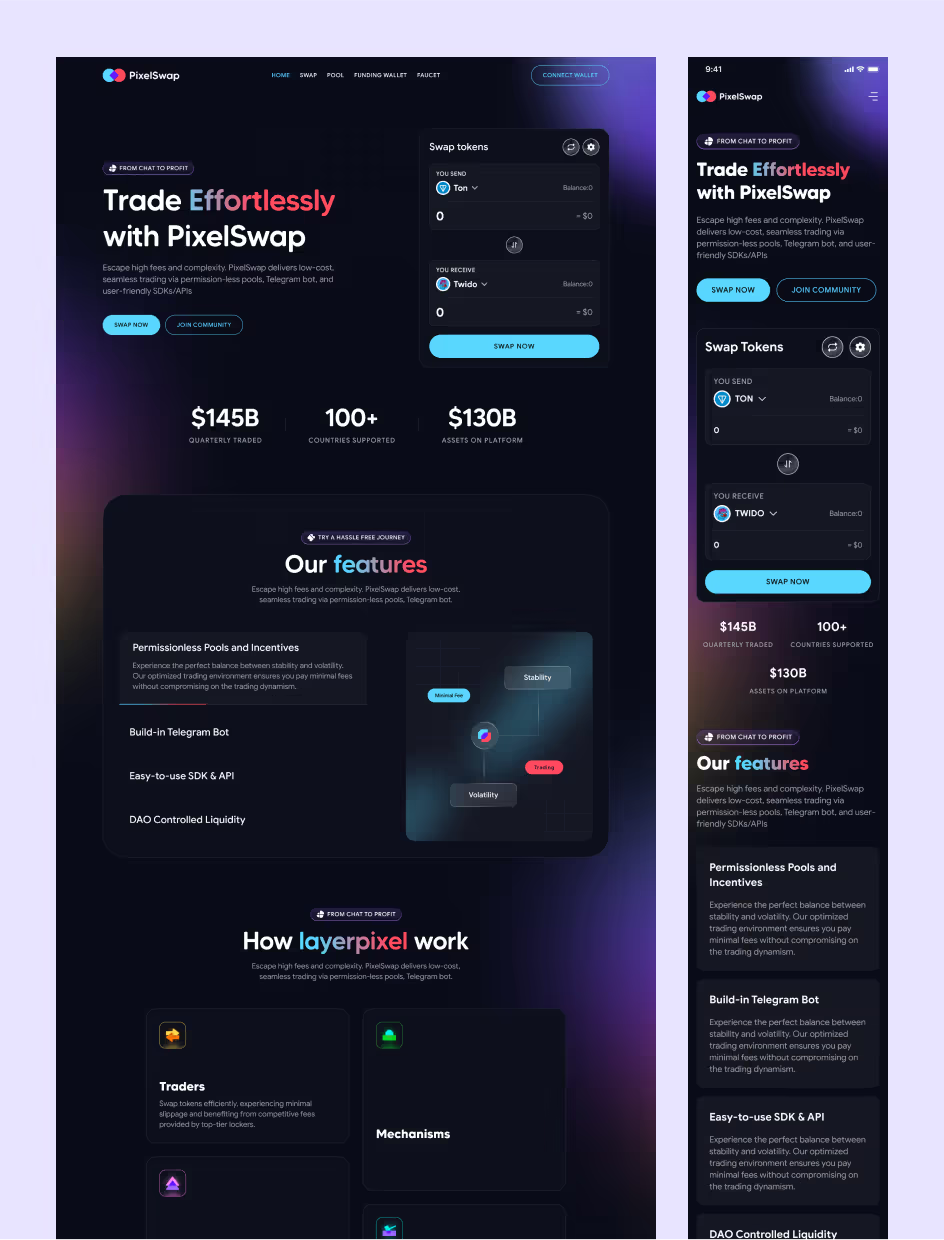
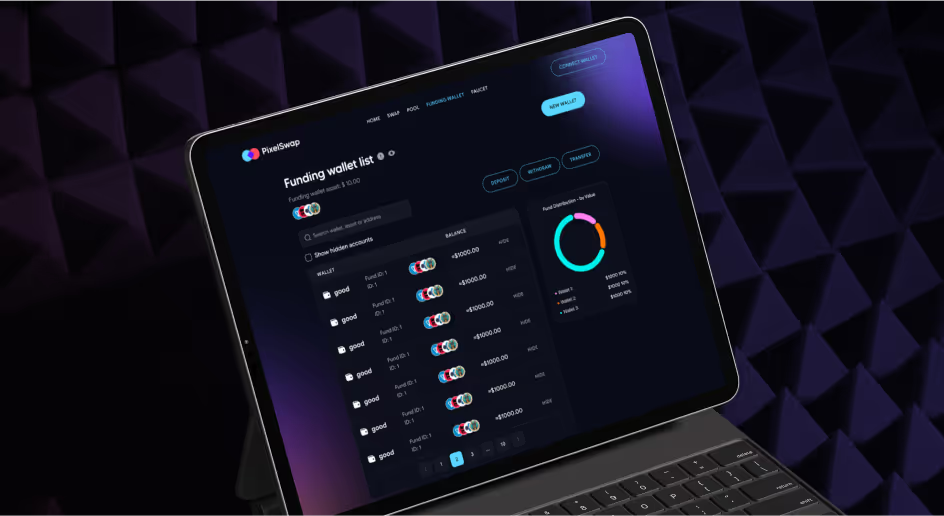
Landing Page
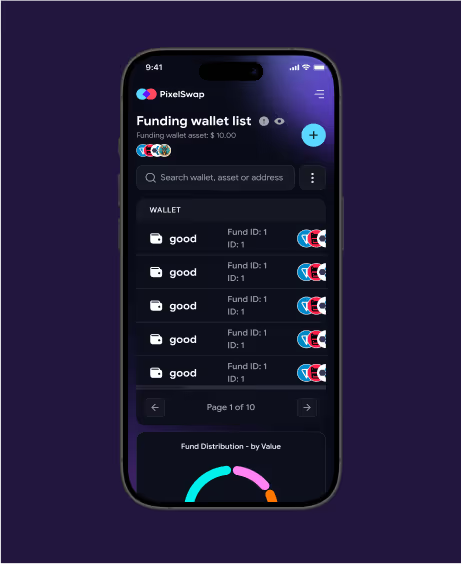
For the PixelSwap landing page, we designed a clean, engaging layout that catered to both novice and expert users, highlighting key features and benefits for quick understanding and appreciation of the decentralized exchange.
Logo
The client wanted a logo that would seamlessly integrate with their dark theme and complement the name "PixelSwap."
Style Guide
For the style guide, we used bold colors and modern design to reflect the dynamic nature of the crypto platform, ensuring consistency and a cutting-edge look across the website and logo.
Gamifications
We incorporated gamification to enhance user engagement by integrating interactive elements and rewards, making the platform enjoyable for both novice and experienced users.
Brand Guideline
We created a brand guideline to ensure PixelSwap maintains a cohesive and consistent brand identity.
.avif)