About the Project
Rivertel is a telecom company in the USA looking to improve its website experience. The goal was to create a smoother, more engaging interface for visitors, make it easier for customers to buy merchandise, and improve the experience for logged-in users. Additionally, the website was built using Webflow, so the development work focused on making it faster and easier to update.
Problems
Rivertel’s website had several issues affecting usability and sales.
- The overall design felt disconnected, making it harder for users to navigate.
- The upsell opportunities were not clear enough for existing customers.
- The merchandise section was outdated, and customers found it difficult to browse and make purchases.
- The Webflow setup was not optimized, causing slow load times and difficulties in managing content updates.
Challenges
We needed to balance two main types of users—new visitors looking for telecom services and existing customers who needed better account management and upsell opportunities. The website also had to be responsive, working smoothly across different devices. Since it was built on Webflow, the development process had to be handled carefully to keep everything running fast while allowing easy future updates.
Our Solutions
To improve Rivertel’s website, we focused on making it easier to navigate, ensuring a seamless experience for both new visitors and existing customers. The goal was to create a design that naturally guides users to what they need, whether that’s learning about services, making a purchase, or managing their accounts. With a structured approach, we tackled key areas to enhance usability and optimize performance.
UI/UX for Website
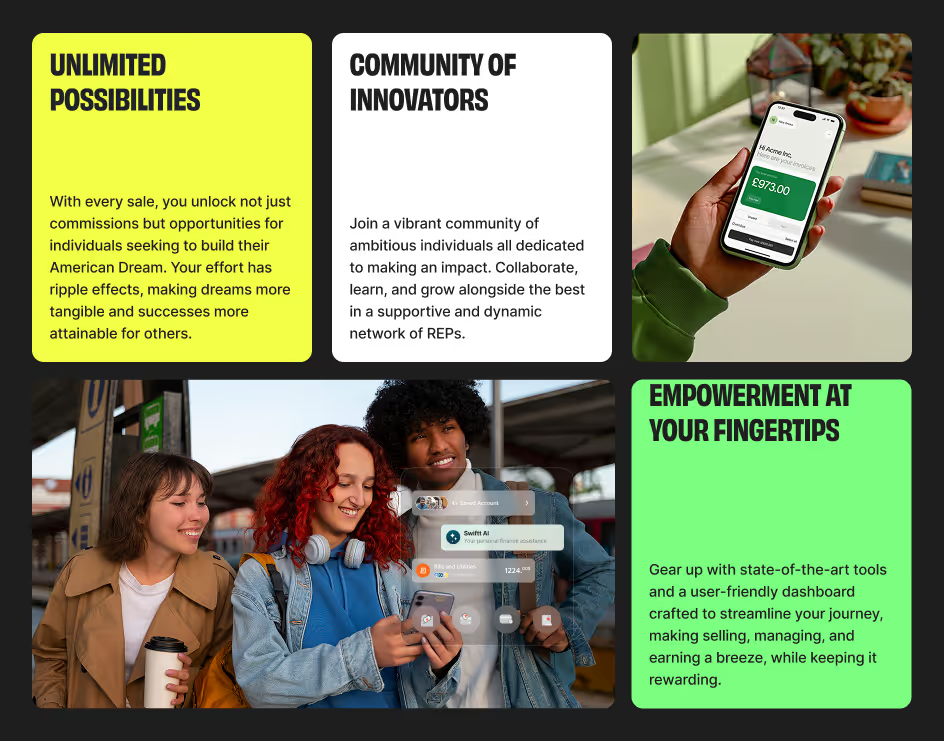
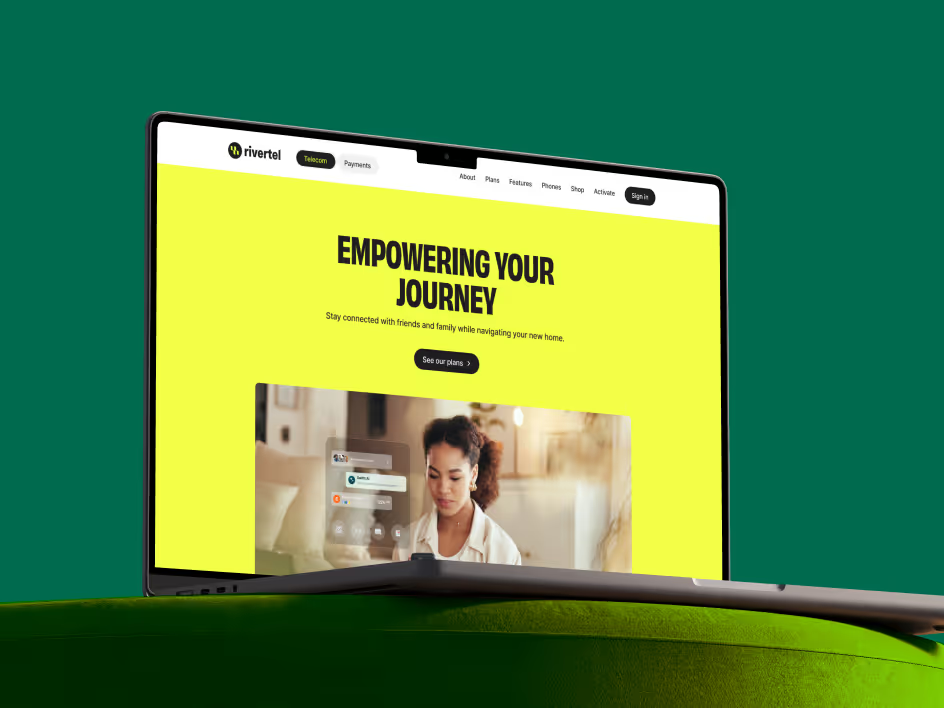
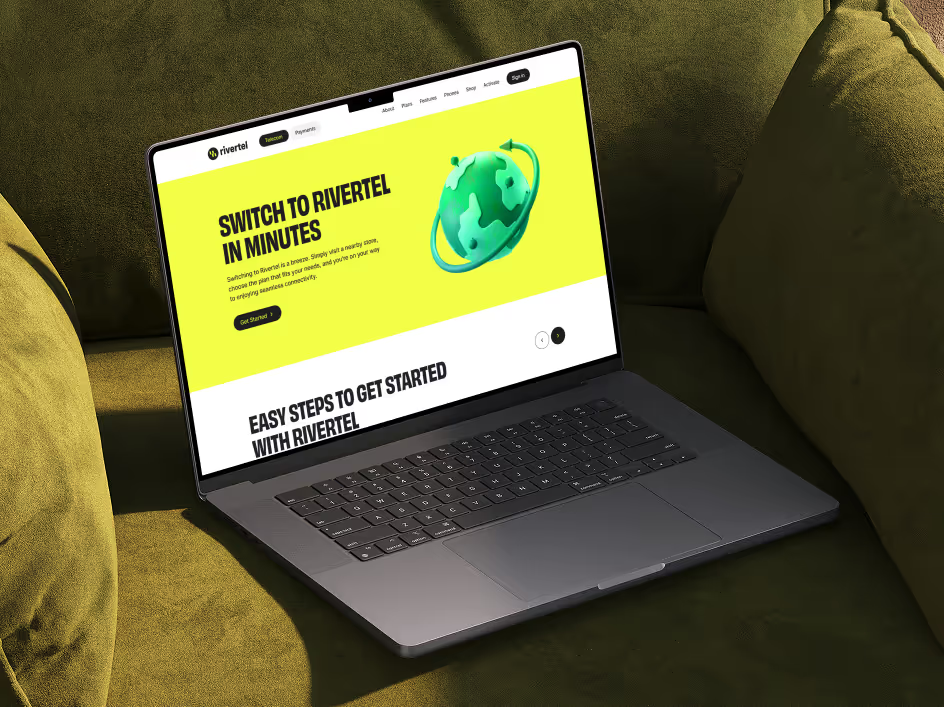
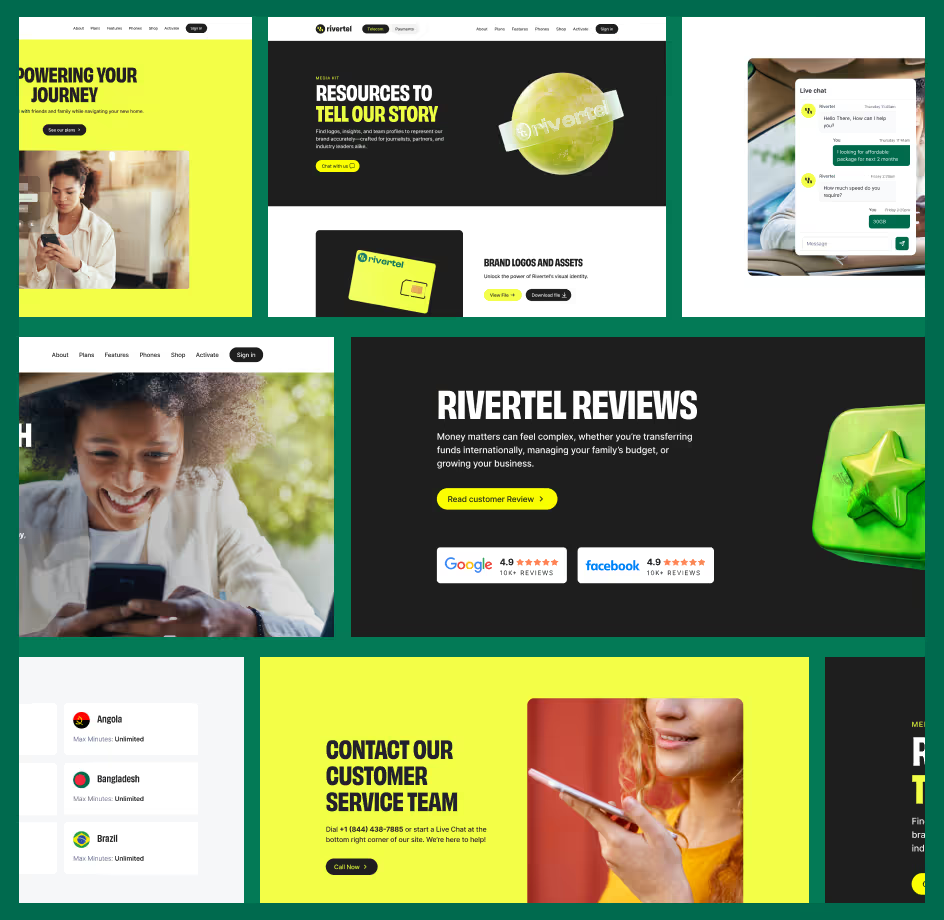
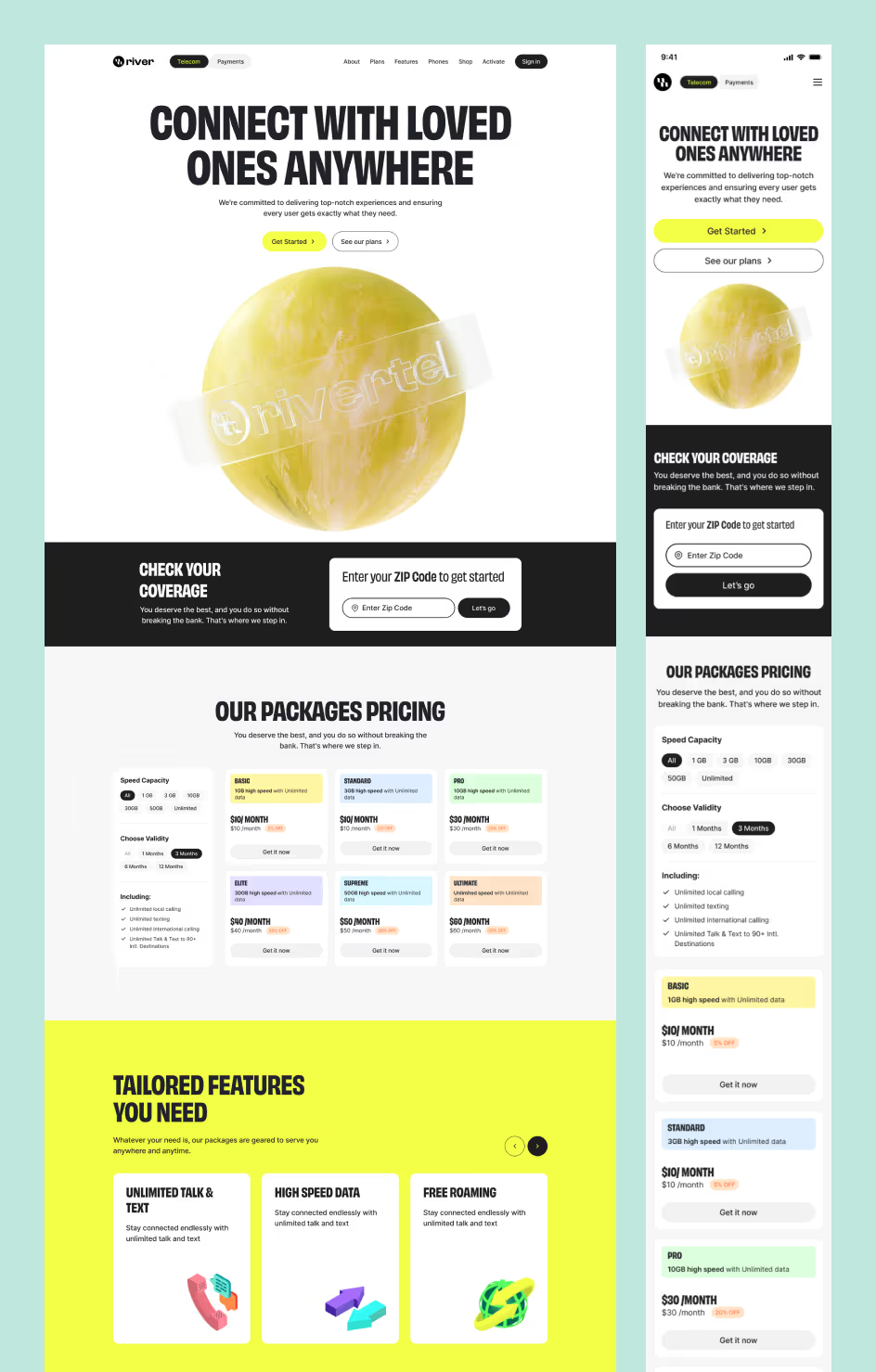
We redesigned the homepage and key landing pages to make the website more user-friendly. The new layout is cleaner, with clear call-to-action buttons guiding visitors toward signing up or learning more about Rivertel’s services. The navigation is now simpler, and important information is easier to find.
UI/UX for Merchandise Sales
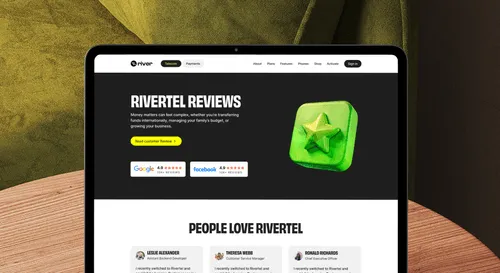
The merchandise section was reworked to create a more engaging shopping experience. Product listings are now clearer and more visual, with improved filtering options that help users find what they’re looking for faster. Product pages were redesigned to highlight customer reviews, product recommendations, and an optimized checkout flow, making purchases quicker and more intuitive.
UI/UX for Logged-In Users
We redesigned the logged-in user experience to make account management smoother while introducing personalized recommendations in a non-intrusive way. Users can now easily check their account status, review their services, and see relevant upsell opportunities without feeling overwhelmed. The dashboard is structured for quick access to essential features while keeping upgrade options visible but unobtrusive.
Webflow Development
We developed the entire Rivertel website on Webflow, ensuring a fast, scalable, and easy-to-manage platform. The goal was to create a website that not only looked great but also performed efficiently, allowing Rivertel’s team to make content updates without technical complexity.
To achieve this, we built a fully custom Webflow site, optimizing it for performance and responsiveness. Every design element was structured for flexibility, ensuring that future updates and expansions could be implemented with ease. We also focused on clean, efficient code to keep the site lightweight and fast.
Key improvements included:
- Speed Enhancements: We optimized assets, minified scripts, and streamlined page structures to improve load times.
- Scalable Components: Designed reusable elements and sections, allowing Rivertel to easily update content without affecting site structure.
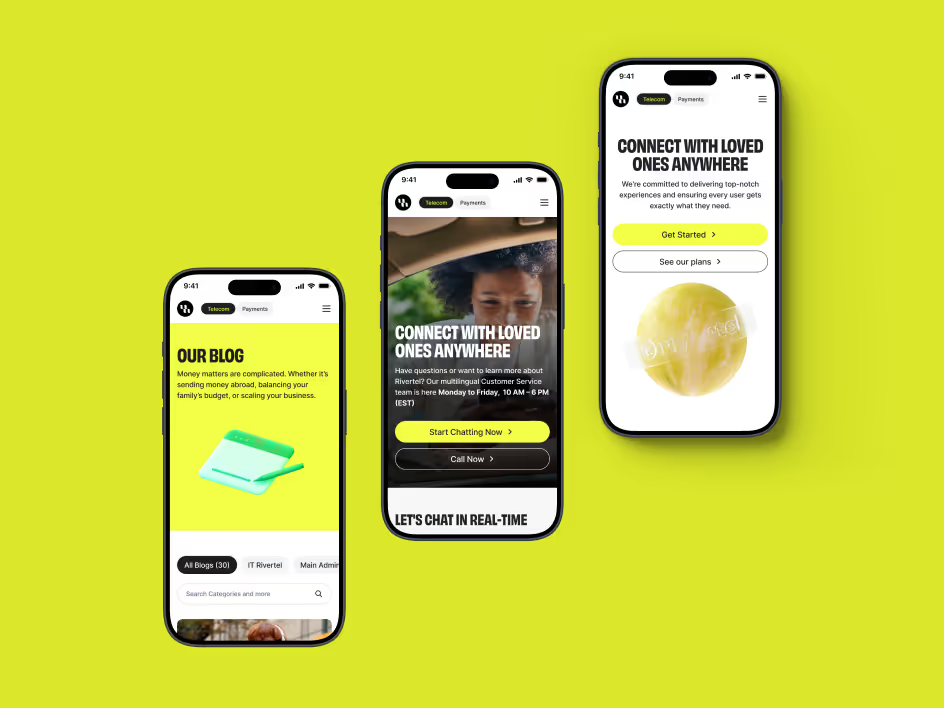
- Mobile-First Approach: Ensured full responsiveness across all screen sizes for a seamless experience on desktops, tablets, and smartphones.
- Dynamic Interactions: Implemented smooth animations and transitions that enhance the user experience while maintaining performance efficiency.
By leveraging Webflow’s no-code capabilities, Rivertel’s internal team can now manage and update the website independently, without needing ongoing developer support. This approach gives them full control over content while maintaining the high-quality, custom-built structure we developed.
.avif)
.avif)
.avif)