
Have you ever wondered why some websites and apps keep you returning while others leave you frustrated? User experience (UX) plays a massive role in that. In fact, according to Salesforce, 66% of consumers are willing to pay more for a better experience. However, poor UX can have the opposite effect.
Spiralytics reports that 70% of online shoppers abandon purchases due to a bad user experience, and 88% of users are less likely to return to a website after a negative experience. As a result, designing a seamless and intuitive UX is crucial for attracting and retaining customers.
Let's explore the essential steps of the UX design process to create products that meet user expectations, enhance engagement, and boost conversion rates.

The UX design process focuses on creating products that offer meaningful and relevant user experiences. It starts with research to understand user needs and pain points, followed by ideation to brainstorm potential solutions.
Prototypes are created to visualize design concepts and tested with real users to gather feedback. This iterative process allows for refinements and adjustments based on user input.
The goal is to design intuitive, efficient, and user-friendly products, ensuring the result aligns with user expectations and business goals.

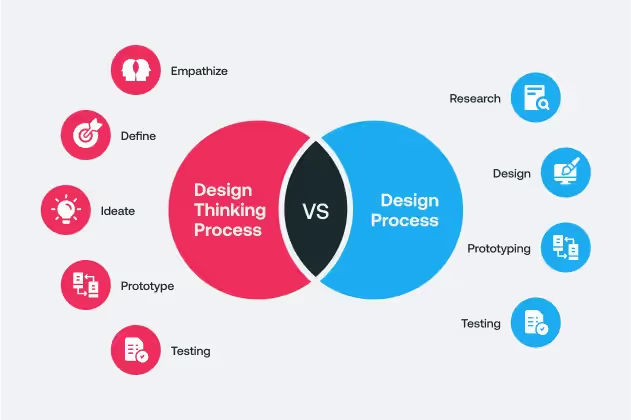
Yes, there is a difference between the Design Thinking and UX Design processes, although they are closely related.
The Design Thinking process is a five-step methodology aimed at developing user-centered solutions. The steps include understanding users, defining the problem, creating ideas, building prototypes, and testing. The focus is on meeting user needs and solving issues with innovative solutions.
On the other hand, the UX Design process is a broader, multi-stage approach that incorporates principles of Design Thinking but covers a more comprehensive range of activities. The UX design process includes stages like research, ideation, design, prototyping, and testing, but it also integrates aspects like information architecture, usability, and accessibility. While the core principles of empathy and problem definition are the same in both processes, the UX process typically involves more detailed, project-specific steps and tools.
In short, UX design uses Design Thinking principles but adapts them to create a complete, user-friendly experience across all touchpoints. Both processes are iterative, with ongoing feedback shaping the outcome.

Creating a successful user experience (UX) involves a structured design process that meets users’ needs while achieving business goals. Each stage has unique steps and methods that help shape a user-centered product. Below is a detailed look at each step in the UX design process.
Before designing solutions, UX designers first need to understand the problem. Research is crucial in this phase.
Designers conduct user research to learn about potential users, their needs, and their environments. They might use focus groups, surveys, or interviews to gather valuable insights.
User journey maps and personas help represent these findings visually. Market research helps identify trends and opportunities by studying competitors and analyzing market needs. Competitive research allows designers to see how others approach similar issues.
Finally, researching existing products gives insights into how users engage with current solutions. This research phase builds a solid foundation for creating compelling and user-centered designs.
In this step, you define the purpose of the product. What problem does it solve, and who is it for? Understanding the product’s goals is crucial. You align the project with the company’s broader objectives during stakeholder meetings. This helps ensure that the design supports the business’s needs.
You’ll likely leave this meeting with a clear idea of the project’s direction, including initial specifications and a rough concept sketch. This foundation will guide the next steps.
It helps create a focused approach to the design process, ensuring the product meets user and business expectations. Setting clear objectives ensures everyone is on the same page and resources are used effectively to reach the desired outcome.
In the ideation stage, the whole team comes together to brainstorm solutions. This is where you shift from identifying problems to developing ideas. It’s a perfect time to reconnect with stakeholders and team members. Aligning everyone ensures that ideas stay relevant, even if things evolved during research.
User researchers share findings, and the group generates potential solutions. Brainstorming sessions encourage free-flowing ideas with no limits on practicality at this stage. Ideas should be plentiful, often wild, and sometimes unrealistic. The goal is to explore possibilities, not to judge concepts.
Afterward, the team can analyze these ideas more critically. This way, they identify solutions with the most potential. Many designers create rough sketches or diagrams to visualize concepts. Collaborative tools like Miro or Mural support remote or space-limited teams.
Team members should stay open-minded and constructive. Avoid dismissing ideas; instead, communicate positively about feasibility. This stage sets a creative foundation for practical solutions.
Once you understand your audience and have a strategy, start designing interactions. Begin planning the structure of your interface, including menus, sections, and individual screens. Prioritizing user experience is key here. Consider how users will interact with the interface and what information they need.
This stage covers information architecture, navigation, layout, usability, accessibility, and microcopy. It combines both user experience (UX) and user interface (UI) elements. You might begin with wireframes or low-fidelity mockups, gradually moving to high-fidelity designs.
Now, you can explore typefaces, color palettes, and iconography. These design choices should enhance usability while making the interface visually appealing. Each element contributes to an interface that is easy to navigate and pleasant to look at. This is where your vision becomes more concrete as your ideas take shape into a polished, final product.
After brainstorming, UX designers create prototypes of top ideas. High-fidelity prototypes provide a realistic preview of how the final product will look and function. Designers build testable versions with interactive features using tools like Figma or Sketch. Paper and pencil also work well for creating quick mockups.
Prototypes should be user-friendly and align with the goals defined earlier. UX designers map out the interface structure, while UI designers refine visual details to enhance usability. Writers add brand personality through clear, simple language.
Accessibility is a key focus in high-fidelity prototyping. Designers consider color and layout to ensure that everyone can use the product. Since not everyone sees colors the same way, layouts must still be understandable without color cues.
Through accessible and thoughtful design choices, high-fidelity prototypes allow teams to test user interactions. This helps identify improvements before finalizing the design, creating an intuitive, inclusive experience for all users.
Evaluating and checking the design is a vital step in UX design. Usability testing allows designers to understand how users interact with the design. This testing can happen at any stage, from initial concepts to the final product, and often follows an agile, iterative process.
Testing helps teams validate design choices, confirm user experience, and gain insights for improvement. In usability testing, users try to complete specific tasks. Data from these sessions reveals pain points and areas where users struggle. For example, if users find an upload feature difficult, designers can refine it for ease of use. Adjustments like these boost engagement and reduce user frustration.
Feedback from users, stakeholders, and team members is essential for practical design evaluation and this collaboration helps address issues and improve usability. With each iteration, teams incorporate feedback, enhancing the design’s effectiveness and ensuring transparency.
After final testing and adjustments, it’s time to launch. Your polished, high-fidelity user interface can now go to the development team for implementation. Developers translate the design into a functional product, ensuring each feature aligns with user experience goals.
UX designers often work with developers during this stage to maintain design consistency. Collaboration helps catch last-minute issues and ensures a smooth transition. Any remaining feedback is addressed to refine the user experience further.
Launching is a significant milestone but doesn’t mean the UX process ends. Post-launch feedback becomes essential. Tracking user responses helps teams identify areas for future updates and improvements, keeping the product responsive to users’ needs.
No digital product is ever genuinely finished after launch. Iteration remains essential for enhancing user experience and adapting to feedback.
User interactions reveal areas for minor adjustments or significant changes, each improving usability. This process involves returning to previous UX steps, like evaluating design choices or conducting usability testing.
The product evolves in line with user needs and expectations through ongoing iteration. Regular updates and refinements create a more intuitive and enjoyable experience. It will also help your product stay relevant in a competitive market by addressing changing trends or technological advances.
A commitment to continuous iteration builds long-term value, ensuring users feel connected and satisfied with each interaction.

User experience (UX) is a vital factor in determining the success of any website. A well-designed user experience can improve customer satisfaction, increase conversions, and build brand loyalty. Websites should always be designed with the user in mind to make interactions simple, enjoyable, and efficient. Here are several best practices for optimizing the UX of your website:
Customers who shop online want to find what they are looking for easily. A website that offers filters for product listings significantly improves the shopping experience. Filters allow users to narrow down search results, making it faster for them to find relevant products.
Research has shown that offering at least five essential filters is highly preferred. These filters could include size, color, price range, brand, and customer ratings. Implementing such filters will help customers find the right product and reduce frustration, leading to higher conversions.
User experience testing should be an ongoing process. Testing early and often throughout the design and development phases is essential. Regular usability testing helps identify potential issues before they become more significant problems.
These tests can uncover design flaws, bottlenecks, or confusion points in the user journey. By evaluating the website during the design process, designers can make improvements quickly and save on development costs. Ultimately, this iterative approach will lead to a smoother and more user-friendly experience.
A complicated checkout process is one of the top reasons for cart abandonment. Many users will leave a site if the checkout procedure is too long or confusing. Streamlining the checkout process is essential for improving user experience and increasing conversions. To simplify, consider reducing the number of steps, offering guest checkout options, and displaying the total cost. Additionally, ensure the process is intuitive by providing visual cues and instructions to guide users through each checkout stage.
Simplicity is key when designing a website. Customers expect easy-to-navigate websites that are clean and straightforward. Overly complex designs with excessive elements can overwhelm users and lead to frustration. Consistency in design is just as important. Consistent elements such as buttons, colors, and layout help users recognize patterns and navigate more easily. Maintaining a simple, familiar, and consistent design will enhance user experience and create a website that is intuitive and easy to use.
Following a structured design methodology is crucial in building a seamless user experience. The UX design process should include research, prototyping, testing, and iteration. Understanding users' needs through quantitative and qualitative research will inform the design choices.
Designers will better understand the user's journey and find places for improvement by using tools like wireframes, journey maps, and user personas. Once a design is in place, it should undergo usability testing to ensure the website meets user expectations. The design process should be iterative, with ongoing improvements based on user feedback.
Accessibility is an essential aspect of UX design. A website that is not accessible to everyone limits its potential audience. It’s crucial to make your site accessible for people with disabilities, including those with vision, hearing, and mobility impairments. For example, ensure that your website is compatible with screen readers, provides alternative text for images, and offers keyboard-friendly navigation. An accessible website creates a better user experience, expands your audience, and ensures compliance with accessibility regulations required by law in many regions.
With over half of all web traffic from mobile devices, websites must be optimized for mobile use. A responsive design ensures your website adapts seamlessly to different screen sizes, from desktop computers to smartphones. Mobile-optimized websites load faster, offer a better user experience, and rank higher in search engine results. By prioritizing mobile UX, you can increase engagement and reach a larger audience, ultimately improving conversions.
Navigation is the backbone of any website. Users should easily find what they are looking for without frustration. A clear and intuitive navigation system will help users locate their desired content quickly. Keep menus and navigation bars simple, with clear categories and logical groupings. Ensure your website’s structure is easy to understand and critical pages are easily accessible from any part of the site. Avoid overwhelming users with too many choices; keep options clear and organized.
Website speed plays a crucial role in UX. A slow-loading website can frustrate users and cause them to abandon it before it fully loads. Research has shown that users are more likely to leave a website if it takes more than a few seconds to load. To improve load speed, optimize images, use caching, and minimize the use of unnecessary scripts. A fast website keeps users engaged and helps increase conversions.
User feedback is invaluable in improving the user experience. By asking users for their opinions, you can identify pain points, uncover new opportunities, and refine the design. Regularly collect feedback through surveys, usability tests, and customer reviews. User feedback helps ensure that your website meets their needs and addresses any issues they may encounter. Engaging with users fosters trust and loyalty, making them more likely to return to your site.

Investing in user experience (UX) design is crucial for businesses in today's digital world. If you're still unsure about the value of UX design for your website or product, here are six compelling reasons why it's a must for your business:
Acquiring new customers is essential, but retaining them is even more challenging. Investing in a robust UX design helps achieve both customer acquisition and retention. 66% of consumers are willing to pay more for a better experience (Salesforce). A seamless, well-designed website or app ensures users have a positive experience, making them more likely to return. A better website experience than competitors boosts customer loyalty and brand visibility. 72% of consumers will share a positive experience with at least six others (Spiralytics), meaning your customers will help spread the word about your brand.
User engagement is key to the success of any online business. Users with a poor experience are less likely to interact with your site or make purchases. High-quality UX design guarantees that users will engage more with your brand. Customers return more often when they find the platform easy to use and enjoyable. 88% of users who had a negative experience on a website are less likely to return (Toptal). Positive user engagement ensures long-term loyalty and improves the chances of conversions.
In a competitive market, standing out is crucial. UX design can help your brand distinguish itself. A platform that loads quickly is easy to navigate and offers a mobile-friendly experience that will captivate users. Visitors will choose you over your competitors when your website delivers an exceptional experience. 84% of consumers rate a company's total experience as just as important as the quality of its products or services (Salesforce). This shows how critical good UX is to setting your brand apart.
A crucial goal for any business is to increase revenue and sales. However, poor UX design with issues like confusing navigation or excessive clicks can drive customers away. A company can increase its conversion rate by 400% by improving the user experience on its website (Forrester Research). Customers who are frustrated by usability flaws are more likely to abandon their purchases. A smooth, user-friendly interface ensures customers can find what they need and complete purchases without barriers.
Investing in UX design early in the development process saves time and money. UX designers conduct usability tests to uncover issues that users may encounter. Identifying these problems early allows you to fix them before launch, saving on costly fixes later.
This proactive approach reduces the risk of expensive mistakes down the road. Poor usability and user experience lead to the failure of 70% of online businesses (Uxeria). Integrating UX into your design process prevents these failures and avoids expensive changes post-launch.
A good UX design doesn't just benefit your users—it can also improve productivity within your company. Employees working on a platform with poor UX often experience frustration and inefficiencies. An easy-to-use interface streamlines workflows, reducing errors and enhancing employee satisfaction. When systems are intuitive, employees feel more confident and motivated.
Good UX design makes their jobs more accessible and enjoyable, leading to better performance. If you put $1 into user experience, you should expect to get $100 out of it. An ROI of 9,900% is rather remarkable (Spiralytics).

Agile methodology and UX design combine to create flexible, user-centered products. In agile development, work is broken down into small, manageable chunks called sprints, usually lasting two to four weeks. This allows for continuous feedback and rapid adjustments, ensuring that the product evolves in line with user needs and business goals.
This iterative process offers UX designers the chance to test, refine, and improve the user experience in short cycles. Instead of waiting until the end of a long development cycle to see how users respond to the product, designers can evaluate user feedback early and often. This constant input helps identify pain points, refine features, and make informed design decisions in real time.
Agile encourages collaboration across teams, which is beneficial for UX designers. They work closely with developers, product owners, and other stakeholders to ensure the design meets user expectations and technical feasibility. This teamwork helps avoid miscommunications and ensures that the design and functionality align.
Additionally, agile allows for flexibility. If new user insights or market changes arise during development, the design can be quickly adjusted to accommodate those needs. This makes the UX design process more responsive, user-focused, and effective in delivering a product that users will love.
UX design is an ongoing process that requires constant iteration and improvement. While traditional methods offer a structured approach, Lean UX helps designers work in smaller, faster cycles to stay flexible and adapt to new user insights. Remember, product interfaces aren't static.
As your product evolves, so should its design. Prioritizing user feedback and testing early on can help you make informed decisions and create better experiences. With these steps and strategies in mind, you can approach UX design like a pro, delivering a product that meets user needs and stands out in the market.
The primary goal of a UX design process is to create products that are intuitive, user-friendly, and aligned with the target audience's needs. This process enables designers to understand users’ behaviors, motivations, and challenges to ensure the final product provides a seamless, enjoyable experience.
A UX design process includes multiple steps, like research, ideation, prototyping, and testing, to thoroughly understand and address user needs. Each step provides essential insights that contribute to developing an effective, user-centered design. Following each step ensures the final product is well-rounded and meets business objectives and user expectations.
Usability testing allows designers to observe how real users interact with a product. It highlights issues or pain points that may need adjusting. Designers improve product functionality and satisfaction by iterating based on usability testing feedback, leading to higher user engagement and retention.
Prototyping enables designers to create a visual and interactive model of the product. It allows teams to test ideas and identify potential problems early. High-fidelity prototypes offer a near-final look at the product, helping stakeholders and users visualize and evaluate it before full-scale development.
An effective UX design process can significantly boost customer satisfaction, engagement, and retention. Good UX design can also reduce development costs by identifying and resolving issues early, making it a valuable investment.


