
The digital age demands perfection, especially when it comes to digital products. That's why every little thing matters. To achieve this, a product gets validated in three stages: wireframe, mockup, and prototype. But the catch here is that people often get confused when differentiating between a prototype, a wireframe, and a mockup.
To put it simply, these are three stages in the design process that validate different aspects.
Now, when it comes to preferring one over another, you must keep in mind that these are not alternatives to one another. Rather, these are complementary to each other in a logical hierarchy. For this reason, you need a comprehensive clarification here.
So, let’s begin…
To know how prototypes, wireframes, and mockups differ from each other, have a look at the table below. To understand them better, you can compare them side by side.
Now, let’s compare these aspects in detail.
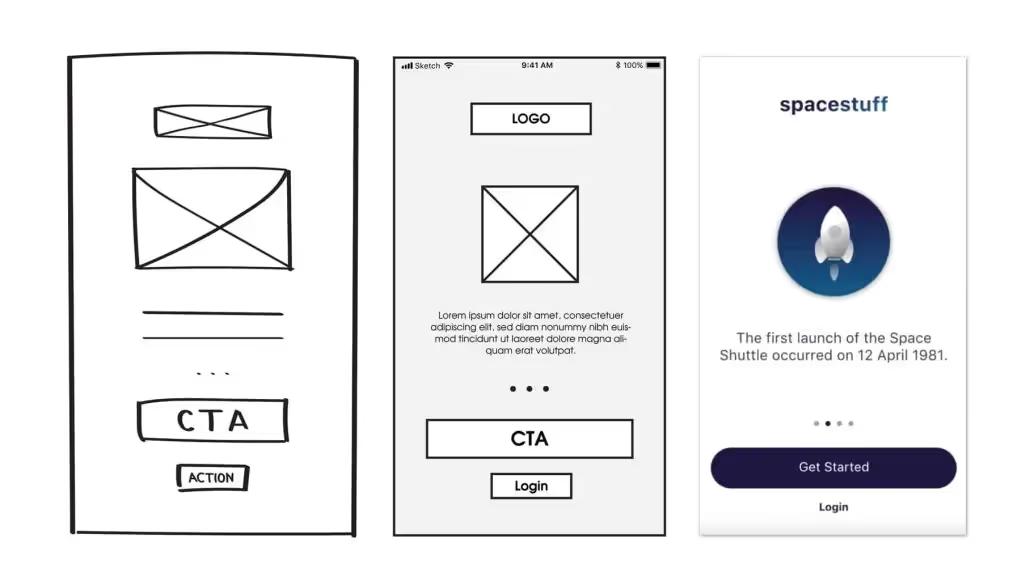
Wireframes are essentially the basic, black-and-white outlines that highlight the core functionality of a new product or feature. They're like the bare bones that help you understand what the thing will do.

Mockups, on the other hand, take it up a notch. They're like still, but very realistic, pictures of what the product or feature will look like and how it'll be used. Think of them as detailed sketches that show the appearance without the working parts.
Prototypes are where things get even more real. They're like polished versions that demonstrate exactly how a user will interact with the new product or feature. It's about functionality and design combined, giving you a taste of how the finished thing will work and look.
Prototypes, wireframes, and mockups serve specific purposes. Wireframes outline a design's layout and structure to help you understand content placement and hierarchy. This allows you to evaluate UX and save time.
However, a mockup allows you to experiment with the visual side of the product. Consequently, you can make final decisions regarding the product's color schemes, visual style, and typography and start high-fidelity prototyping.
On the flip side, a prototype test and validate design assumptions, refine or alter design concepts, and bridge the gap between the solution devised and user needs. By doing so, you can make informed design decisions and create products or services that are user-centered
Wireframes, mockups, and prototypes are respectively lowest to highest in terms of level of detail. So, wireframes are like rough sketches of your idea. They're simple and don't have fancy stuff like colors or images. They're all about laying out the basic structure.
Then, we have mockups. These are like the polished version of your idea. They're more detailed and show off the visual style. You'll see cool things like colors, images, and typography. They're kind of like a sneak peek of what the final thing could look like.
And the top dog is the prototype. These are the most detailed. They're interactive and feel like you're using a real thing. They've got the whole package: looks, interactivity, and even a bit of user experience. But they're not the real deal – they're more like connected images that give you a taste of how everything will work together.
Wireframes are the least interactive, while mockups are more interactive than wireframes but less interactive than prototypes. Wireframes are like simple sketches on paper, the very basics of a design. They're not really interactive, just a rough outline.
Now, moving up a notch, we've got mockups. These are a bit fancier. They're more interactive than wireframes but not as much as the real deal. Mockups have clickable parts that give you a taste of what using the actual item would feel like.
And then, we've got prototypes. These come in two flavors: clickable and non-clickable. Clickable prototypes are pretty darn close to the final product in terms of interactivity. They're like a sneak peek of the real deal.
Prototypes, mockups, and wireframes play unique roles in getting feedback. Wireframes are like a skeleton, giving you a basic structure. Their feedback mostly ensures everything's arranged well and flows smoothly.
Mockups take care of the visual side. It's all about the look and feel, so when you get feedback on mockups, it's about getting the aesthetics and branding right.
Prototypes are interactive models, allowing you to actually play around and see how things work. The feedback here is all about user interactions – making sure it's user-friendly and intuitive.
When it comes to testing, wireframes and mockups, get put through the paces to see if they're easy to use and visually appealing. Prototypes, conversely, get tested to refine the overall user experience and ensure everything functions smoothly.
You can wireframe, mockup, and prototype by using the same tool. Most of the design tools do offer these options. However, these are some tools that are better for specific operations.
If you pick one of these tools after considering why they are best, check out the top 5 prototyping and design tools for UX/UI designers.
As far as techniques go, wireframes use communication in a product's structure. Mockups, conversely, showcase a product's design, and prototypes test a product's functionality.
Wireframes are your go-to when you're in the early stages of a design project and want to outline the basic layout and structure of a digital product or webpage.
Use mockups when you need to communicate the overall look and feel to stakeholders and get a better sense of the design's aesthetics.
Finally, when you aim to give life to your concept, that's where prototypes come in. They're interactive models allowing users to navigate through the design, giving you a taste of the user experience. Prototypes are perfect for testing functionality and usability and getting valuable feedback before diving into development.
Visually comparing wireframes, mockups, and prototypes is one way to quickly grasp the distinctions between these elements. You can refer to the video if you are still have confusion.
These three things together are a process. In any UX design agency, firstly, wireframes are made, then they blow life to it with designs and colors, make it a mock-up, and finally, when it’s functional, it’s a prototype.
When it comes to prototypes vs. wireframes vs. mockups, wireframes are simple illustrations that show the functionality of a new product. Mockups are static yet realistic depictions of how a product or feature will appear and be utilized. High-fidelity prototypes demonstrate how users interact with a new product or feature. You can't replace one with another. You need all of them when you go through a whole design process.
A blueprint outlines the overall page structure and functionality, while a wireframe shows the layout and interactive elements. Blueprints prioritize functionality over visual design, while wireframes provide more detail and are used to identify errors and refine the design.
Wireframes have three main components: information design, navigation design, and interface design. Information design organizes content and visual components to ensure a logical user experience. Navigation design focuses on the structure and positioning of elements, including user flows and information architecture. Interface design prioritizes content, functionalities, and intended behaviors, establishing relationships between a website's various templates.


