
Designing great user experiences starts with understanding how people interact with your product. A UX storyboard is a powerful tool that helps you visualize this journey. It's like an illustrated strip that shows the user's steps, emotions, and challenges as they use your product. Storyboarding helps you stay user-focused when designing an app, improving a website, or pitching a new idea.
Today, we will discuss how to create a UX storyboard from scratch. You'll also learn to define user personas, map out key actions, and communicate ideas using visuals from this comprehensive guide.
A storyboard in UX is a visual tool that helps designers tell a story about how users interact with a product or service. It’s like a comic strip that shows the user’s journey, step by step, highlighting their needs, challenges, and emotions along the way.
Using sketches, images, or text, storyboards make it easier to understand the user experience and identify areas for improvement. They’re great for communicating ideas to teams or stakeholders in a simple, relatable way. Storyboards make the design process more human-centered and focused on solving real problems.

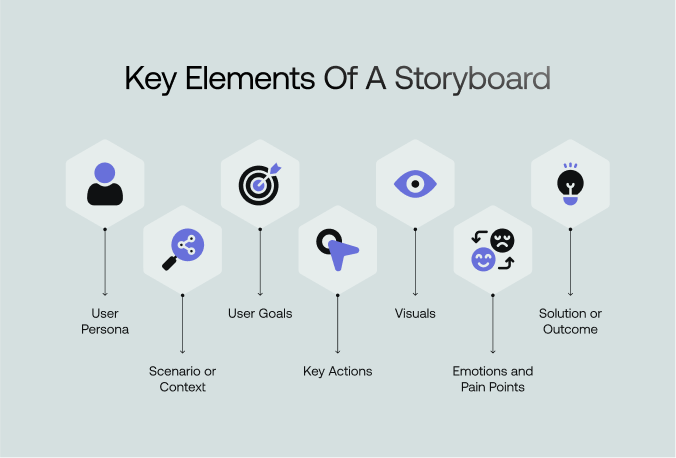
A UX storyboard is like a visual story that shows how users interact with a product. It helps designers and teams understand user journeys, emotions, and challenges. To make a storyboard that's clear and impactful, focus on these key elements:
A user persona is a fictional character that represents your target audience. It includes details like their goals, frustrations, and behaviors. For example, a persona could be a busy mom trying to save time. This helps make the story relatable and user-centered. Always base your persona on real user research.
The scenario sets the stage for your story. It explains the user's situation and why they need your product. For example, a user might be rushing to catch a flight. This context helps everyone understand the problem your product solves. Keep it simple and realistic.
Clearly define what the user wants to achieve. This could be completing a task, solving a problem, or fulfilling a need. For example, a user might want to order food quickly. Highlighting the goal keeps the story focused and relevant. Always tie the goal back to the user's needs.
Break down the steps the user takes to reach their goal. Keep it simple and logical. For example, signing up for a service might include opening the app and entering details. Show only the most important actions. This makes the journey easy to follow and understand.
Show how the user feels at each step. Are they frustrated, confused, or happy? Emotions help identify pain points and moments of delight. For example, frustration with a hard-to-find button highlights a design issue. Use emotions to make the story more human and relatable.
Use sketches, illustrations, or screenshots to bring the story to life. Keep the visuals simple and focused on the key elements. Avoid clutter and highlight only what's important. For example, show the main screens of an app the user interacts with. Visuals make the storyboard engaging and easy to understand.
End the story by showing how your product helps users achieve their goals. This is the "happy ending" that demonstrates the value of your design. For example, it shows a user enjoying their meal after ordering food. The outcome reinforces the purpose of your product and leaves a lasting impression.
A storyboard is an essential tool in UX design that helps visualize how users will interact with a product. It illustrates the user's journey, showing their actions, decisions, and emotions during each interaction phase.
First, designers create scenes that depict real-life scenarios. Each scene focuses on a specific moment where the user interacts with the product. This helps to highlight the key touchpoints and the user's responses during these interactions.
Storyboards are valuable during the concept phase of design. They help the team explore different user flows and determine how the product can meet users' needs. By visualizing user actions, designers can quickly identify potential pain points or gaps in the design.
Storyboards are also used to test ideas before development. They allow designers to share concepts with stakeholders and gather feedback.
Moreover, storyboards help communicate complex ideas. They turn abstract design concepts into visual stories that everyone can understand.
Overall, storyboards are used in UX design to visualize user interactions, test ideas, and communicate design concepts. They help create a user-centric design that aligns with user needs and business objectives.

Creating a UX storyboard is a vital step in design. It helps you visualize ideas and plan your project. Let's walk through the essential steps to craft an effective storyboard.
Start by identifying your goal for your UX storyboard. Is it to visualize a film sequence, plan a commercial, or lay out a website user interface? Be clear about your objective. This clarity will help you make your decision during the storyboard process. Think about your audience and the message you want to convey to them. This first step sets the foundation for your project.
Jot down a simple script that outlines your story. It should include essential dialogues and a description of the key actions. Each scene should be briefly described to guide the visual representation. The brief script is the backbone of your storyboard. Note that every major action and dialogue to keep the narrative flow consistent.
Begin with rough sketches to capture the essence of each scene. However, the sketches don't need to be detailed; they primarily help you and your team visualize the sequence of events. Focus on the main elements that need to be highlighted in each frame. The visual draft will serve as a guide to refine further as you progress.
Now, detail your sketches. Include backgrounds, expressions, and intricate details that define the mood and setting of each scene. Pay attention to the elements influencing the viewer's understanding and emotional response. These details are crucial for creating a strong narrative.
Storyboarding isn't just about static images; it's about movement. Indicate how the camera moves between shots, the angles it uses, and how these contribute to the story. This might include pans, zooms, or cuts essential for creating a dynamic visual flow. Understanding these elements will enhance the impact of the scene transitions.
Use annotations to clarify details that sketches can't convey. These could include scene timing, specific sound effects, lighting cues, or emotional undertones. The production team will find these notes invaluable, ensuring nothing is lost in translating the storyboard to the final product.
Once your UX storyboard is drafted, get feedback. Show it to different stakeholders or members of your team. Use their insights to gauge whether your visual story effectively communicates its message. This feedback is crucial for identifying any gaps or ambiguities in your storyboard.
Take all the feedback you've gathered and revise your storyboard. Adjust it to ensure it meets the initial objectives and resonates with your audience. Finalizing your storyboard might take several revisions, but each iteration should bring you closer to a clear, engaging, and compelling visual story.
Journey maps and storyboards are useful tools, but a storyboard is often a better choice in certain situations.
If you want to visualize specific user interactions or a sequence of actions, a storyboard is your go-to tool. It's perfect when you want to show how a user moves through a particular scenario. For example, if you're designing a new feature or function, a storyboard can illustrate exactly how users will engage with it, step by step.
A storyboard is also perfect when communicating a narrative to a team or stakeholders. Its visual nature makes it easier to convey complex actions in a clear, digestible format. It's a great way to demonstrate real-life user experiences and help everyone understand how each action connects and flows.
Additionally, if you're creating a product demo or marketing material, a storyboard allows you to showcase user behavior in a relatable and engaging way. It highlights key moments in the interaction and makes it easier for others to follow.
In contrast, journey maps are better for a broader, more strategic view of the user experience. So, when you need to focus on specific user actions and tell a visual story, a storyboard is the right choice.
Here are some best practices to make your storyboard creation easier and smoother.
Your storyboard should feel like it’s pulled straight from real life. Start by gathering insights about your users. Consider what they need, what frustrates them, and what they try to achieve. Use this information to craft a story that feels authentic and relatable.
For example, you could show a user tackling a common problem they deal with and how your product helps them solve it. Avoid making assumptions about the user's every detail of facts or research. Highlight the challenges they encounter and how your design can help.
A relatable story builds empathy and keeps the focus on user-centric solutions. This approach lets your team stay aligned with the users' perspective throughout the project.
Make sure every frame has a clear focal point when creating your storyboard. You can use size, color, or placement to highlight the most important parts of the scene. For instance, if there’s a key action or object, make it larger or more noticeable. Try not to overcrowd the frame with too many details; this can make it harder for viewers to understand what’s happening.
Keep supporting elements visible but subtle so they don’t steal attention from the main focus. Maintaining a consistent visual hierarchy will make your storyboard much easier to follow and effectively communicate your story to your team or stakeholders.
Complex ideas can confuse your audience, so keep things simple. Use basic visuals and short annotations to convey your message. Focus only on the key actions or steps that drive the story forward.Avoid cramming too many elements into a single frame. Break down complex processes into smaller, digestible parts across multiple frames.
Simplifying ideas makes it easier for your team to understand and act on them. A clean and focused storyboard ensures clarity and reduces miscommunication.
Accessibility should be a priority in your storyboard. Show scenarios with users with different abilities, such as visual or mobility impairments. Use diverse characters to represent a broader audience. Highlight features like voice commands, color contrast, or keyboard navigation in your visuals.
Make it clear how these features improve everyone's user experience. Including accessibility in your storyboard ensures your design is inclusive. This practice also helps avoid overlooking key user needs.
Sometimes, metaphors can explain complex ideas better than text. Use simple symbols like a light bulb for an idea or a ladder for progress. Visual metaphors make your storyboard more engaging and easier to understand. For example, showing a user crossing a bridge can symbolize overcoming challenges.
Ensure your metaphors are universal and don't require extra explanation. This approach keeps your storyboard clean while delivering meaningful messages. It's a creative way to enhance understanding without overloading details.
Your first draft won't be perfect, and that's okay. After completing your storyboard, please review it carefully for gaps or inconsistencies. Please share it with your team and stakeholders for feedback. Ask if the story makes sense and if anything feels unclear.
Use their input to improve your frames, visuals, or annotations. Each revision makes your storyboard more polished and practical. Don't rush this step; a well-reviewed storyboard leads to better project outcomes.
Storyboarding and visualizations are tools used in design, but they have different purposes and distinct characteristics. Here's how they differ:
Storyboarding is about telling a story. It focuses on the user's journey, showing how they interact with a product or service over time. It includes emotions, actions, and context to make the experience relatable. Conversely, visualizations are more about presenting data or ideas in a clear, visual format. They focus on making complex information easy to understand at a glance.
Visualizations are often standalone images or graphics. They don't follow a sequence but instead highlight key information or patterns. A storyboard is sequential, like a comic strip. It breaks down the user's experience into steps or frames. Each frame shows a specific moment in the journey, with a clear beginning, middle, and end.
Storyboards include a mix of visuals, text, and annotations to explain the user's actions, thoughts, and emotions. They often feature sketches, illustrations, or screenshots to bring the story to life. Visualizations, in contrast, rely heavily on charts, graphs, diagrams, or infographics. They focus on presenting data or concepts in a visually appealing way.
Visualizations are more data-centered. They aim to simplify complex information and make it easier to analyze or communicate. Storyboarding is user-centered. It emphasizes the human experience, showing how people interact with a product and how they feel.
Storyboards are commonly used in UX design, film, and marketing to map user journeys or narratives. Visualizations are used in data analysis, business, and education to present information clearly and effectively.
Choosing the right storyboarding format depends on the type of project and the goal you want to achieve. Different formats can help visualize user interactions, product features, or marketing ideas in ways that best fit your needs.
For UX design projects, focus on a simple, linear storyboard format. This helps show the user's journey step by step. Each frame should capture a key interaction or decision point. You can include basic visuals and text to highlight important actions or emotions. This format is great for early-stage designs where you need to test user flows or identify pain points.
Consider using a more dynamic storyboard for marketing or advertising projects. This format typically includes a combination of visuals, dialogue, and specific actions. It's ideal for showing how users react to a product or service in real-life scenarios. It also helps communicate a campaign's storyline and the product's emotional impact.
If your project involves video production, use a detailed, frame-by-frame format. Here, you can include camera angles, lighting, and timing descriptions. This helps the production team visualize how each scene will come together.
Lastly, opt for a high-level storyboard format with minimal detail for team collaboration or pitch presentations. It lets you quickly communicate your ideas and focus on the overall concept.

Creating a storyboard doesn't have to be complicated. You can turn your ideas into clear, engaging visuals with the right tools. Here are some top tools with unique strengths to help you craft the perfect storyboard.
Storyboard That is an excellent option if you're looking for an easy-to-use and affordable tool. It's a web-based tool that allows you to create storyboards using pre-made templates. This software offers a drag-and-drop feature, making adding characters, scenes, and text simple. Whether you're a beginner or professional, it provides enough flexibility to tell your story without feeling overwhelmed. You can also export your storyboards in various formats for easy sharing.
Boords is perfect for teams that need a collaborative storyboarding tool. It allows multiple people to work on the same project in real time. The interface is clean and intuitive; you can add audio, camera angles, and transitions to each scene. Boords also integrates with tools like Slack and Google Drive, making file sharing easy.
While Canva is primarily known for graphic design, it also offers a storyboard feature. With its extensive library of templates and design elements, you can easily create custom storyboards. Canva is highly user-friendly and works well for those who need to develop simple storyboards without the complexity of professional software. The free version is fully functional for most users, and premium features are available for advanced designs.
FrameForge stands out for its advanced features for film and TV production. The software uses a 3D environment to create highly detailed storyboards with camera angles, lighting, and blocking. This tool lets you arrange characters and props to plan your shots effectively. FrameForge is ideal for directors and producers who need precise planning for their shoots.
Plot is another great storyboarding tool, especially for web-based projects and videos. It's designed to help you outline the flow of your content quickly. The platform allows you to map out the storyline and visualize scenes in a linear and organized way. It's outstanding for creating video scripts, animations, or marketing content.
Storyboard Pro by Toon Boom is professional software combining drawing and animation tools. It's widely used in the film, television, and animation industries. This tool offers comprehensive features, including scene transitions, camera movements, and animatics. It's perfect for creating high-quality storyboards that require detailed illustrations and complex storytelling.
For users familiar with the Adobe suite, Adobe Spark is an excellent option for creating quick, shareable storyboards. This tool provides templates, graphics, and fonts to simplify the design process. Adobe Spark allows you to build animated storyboards that can be shared directly on social media platforms. It's especially useful for marketing teams who need to create visual stories for digital campaigns.
A UX storyboard is a potent tool for realizing user experiences. You can craft a real and relatable story by focusing on user personas, goals, and emotions. Use visuals, annotations, and clear actions to make your storyboard easy to understand.
Storyboarding is an excellent tool for visualizing ideas and solving issues when creating an app, marketing campaign, or improving an existing product.
Remember to keep it simple, iterate based on feedback, and always put the user at the center. With the right tools and approach, your storyboard can become a key step in creating meaningful and impactful designs.
A UX storyboard helps designers visualize how users interact with a product. It makes identifying potential pain points, user emotions, and key actions easier. The storyboard also ensures the design remains user-centered and helps the team communicate ideas clearly to stakeholders.
Conduct user research, such as interviews, surveys, or usability testing, to create realistic user personas. Identify patterns in goals, frustrations, behaviors, and demographics. Make sure the persona is relatable by basing it on actual data from real users rather than assumptions.
When sketching a UX storyboard, focus on the key actions, emotional responses, and major interactions between the user and the product. Avoid adding unnecessary details, and keep the sketches simple to highlight the most critical moments in the user journey.
Yes, many digital tools, such as Figma, Adobe XD, and Sketch, allow designers to create UX storyboards with greater precision. These tools enable easy collaboration, revisions, and sharing with team members.
To make your storyboard effective for stakeholders, ensure it's clear and concise and focuses on key user actions. Use simple visuals, annotate where necessary, and highlight how the product addresses user pain points.


